Baris – baris yang ada pada tabel dapat dibagi menjadi tabel thead, tabel tfoot dan tabel tbody yang dinyatakan dengan elemen thead, tfoot dan tbody. Setiap thead, tfoot dan tbody berisi grup baris dan masing – masing grup paling sedikit berisi satu baris yang didefinisikan dengan elemen <tr>.
Elemen <thead>, <tfoot> dan <tbody> akan sangat berguna dalam penulisan sebuah tabel yang panjang, lebar dan lebih dari satu halaman dimana masing – masing halaman tersebut, tabel head dan foot – nya tertulis juga. Penggunaan ketiga elemen tersebut akan membantu Anda dalam mengatur tabel yang sesuai keinginan dengan menggunakan CSS style dan tidak akan berpengaruh pada layout sebuah tabel. Untuk lebih jelasnya, mari simak penjelasan dibawah ini:
Element thead
Element thead digunakan untuk mengelompokkan isi atau konten yang berada di bagian atas (kepala) pada sebuah tabel. Tag <thead> ditulis sebagai anak elemen dari elemen <table> yang artinya terletak di dalam elemen <table> setelah elemen <caption> dan <colgroup> atau sebelum <tfoot>, <tbody> dan <tr>.
Dalam penggunaanya, elemen <thead> digunakan secara bersama – sama dengan elemen <tbody> yang menunjukkan isi tabel dan <tfoot> yang menunjukkan bagian bawah (kaki) sebuah tabel.
Pada HTML5 tidak terdapat atribut khusus yang dapat digunakan untuk elemen <thead> sedangkan pada HTML4.01 terdapat beberapa atribut yaitu align, bgcolor, char, charoff, dan valign. Namun, atribut tersebut sudah usang dan sebaiknya Anda menggunakan CSS saja untuk mengatur elemen <thead>.
Elemen tbody
Element tbody digunakan untuk mengelompokkan konten atau isi yang terletak pada bagian tengah (tubuh) sebuah tabel. Tag <tbody> harus disertakan kecuali tabel hanya berisi satu tabel body dan tidak mempunyai tabel head atau tabel foot.
Dalam penggunaanya, elemen <tbody> digunakan secara bersama – sama dengan elemen <thead> yang menunjukkan bagian atas (kepala) tabel dan <tfoot> yang menunjukkan bagian bawah (kaki) sebuah tabel.
Pada HTML5 tidak terdapat atribut khusus yang dapat digunakan untuk elemen <tbody> sedangkan pada HTML4.01 terdapat beberapa atribut yaitu align, bgcolor, char, charoff, dan valign. Namun, atribut tersebut sudah usang dan sebaiknya Anda menggunakan CSS saja untuk mengatur elemen <tbody>.
Elemen tfoot
Element tfoot digunakan untuk mengelompokkan isi atau konten yang berada di bagian bawah (kaki) sebuah tabel. Dalam penggunaanya, elemen <tfoot> digunakan secara bersama – sama dengan elemen <tbody> yang menunjukkan isi tabel dan <thead> yang menunjukkan bagian atas (kepala) sebuah tabel. Tag pembuka <tfoot> disertakan jika tabel tfoot ada dan tag penutup <tfoot> dapat diabaikan.
Pada HTML5 tidak terdapat atribut khusus yang dapat digunakan untuk elemen <tfoot> sedangkan pada HTML4.01 terdapat beberapa atribut yaitu align, bgcolor, char, charoff, dan valign. Namun, atribut tersebut sudah usang dan sebaiknya Anda menggunakan CSS saja untuk mengatur elemen <tbody>.
Hal yang perlu diingat adalah thead, tbody, tfoot harus berisi jumlah kolom yang sama. Berikut contoh code penulisan dan penggunaan ketiga elemen tersebut di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Grup Baris di HTML</title>
<style type="text/css">
table,th, td {
border: 1px solid black;
border-collapse: collapse;
width: 20%; }
tfoot { border:3px solid red; }
</style>
</head>
<body>
<table>
<tfoot> <!-- Meskipun elemen tfoot diletakkan di paling depan, hasilnya di browser berada di paling bawah>
<tr>
<td>Rata-Rata</td>
<td>16</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>011402001</td>
<td>15</td>
</tr>
<tr>
<td>011402002</td>
<td>17</td>
</tr>
</tbody>
<thead>
<tr>
<th>NIM</th>
<th>Poin</th>
</tr>
</thead>
</table>
</body>
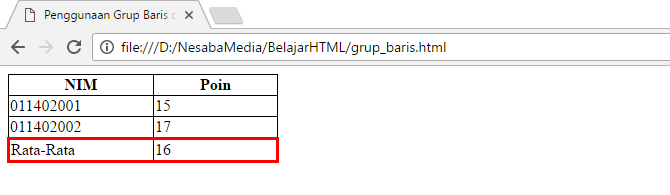
</html>Hasilnya di browser seperti ini:

Seperti yang anda lihat pada kode HTML diatas, meskipun saya meletakkan elemen tfoot di paling depan (sesudah tag pembuka <table>), di browser nanti hasilnya berada di paling bawah dikarena fungsi dari elemen tfoot ini mengelompokkan isi sel atau konten di bagian bawah tabel. Begitupun dengan elemen thead yang mengelompokkan isi sel di awal (kepala) tabel dan elemen tbody di tengah tabel.
Bagaimana? Sudah paham kan dungsi dari ketiga elemen tersebut? Jika sudah paham, silakan Anda lanjut ke materi selanjutnya mengenai penggunaan tag col, colgroup dan caption.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

“If you’re doing your best, you won’t have any time to worry about failure.” H. Jackson Brown, Jr.