Pada tutorial sebelumya, kita sudah mempelajari tentang cara membuat form sederhana di HTML beserta dengan penggunaan tag input dan nilai input type-nya yaitu text, password, dan submit. Nah, pada tutorial kali ini yang dibahas adalah penggunaan input type checkbox, radio, dan juga atribut checked.
Untuk lebih jelasnya mengenai kedua nilai input type dan atribut tersebut, mari simak tutorial dibawah ini :
1. Input type checkbox
Input type checkbox digunakan untuk membuat suatu daftar pilihan dengan kotak kecil yang akan menampilkan tanda checklist jika kotak tersebut diklik dan dapat dipilih lebih dari satu. Berikut dibawah ini contoh penulisan dan penggunaan input type checkbox di HTML :
<!DOCTYPE html>
<html>
<head>
<title> Penggunaan Input Type Checkbox di HTML </title>
</head>
<body>
<form action="proses_input.php" method="get">
Pilih Makanan Favorit Anda dibawah ini : <br>
<input type="checkbox" name="makanan" value="rendang">Rendang <br>
<input type="checkbox" name="makanan" value="bakso">Bakso <br>
<input type="checkbox" name="makanan" value="nasi goreng">Nasi Goreng <br>
<input type="checkbox" name="makanan" value="Mie Ayam Jamur">Mie Ayam Jamur<br><br>
<input type="submit" value="Submit">
</form>
</body>
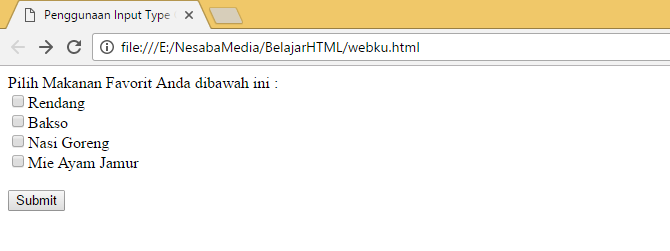
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

2. Input type radio
Input type radio digunakan untuk membuat suatu daftar pilihan yang hanya dapat dipilih satu saja. Berikut dibawah ini contoh penulisan dan penggunaan input type radio di HTML :
<!DOCTYPE html>
<html>
<head>
<title> Penggunaan Input Type Radio di HTML </title>
</head>
<body>
<form action="proses_input.php" method="get">
Pilih Pendidikan Terakhir Anda: <br>
<input type="radio" name="pendidikan" value="SMP"> SMP <br>
<input type="radio" name="pendidikan" value="SMA"> SMA <br>
<input type="radio" name="pendidikan" value="D3/S1"> D3/S1 <br>
<input type="radio" name="pendidikan" value="S2"> S2 <br>
<input type="radio" name="pendidikan" value="S3"> S3<br><br>
<input type="submit" value="Submit">
</form>
</body>
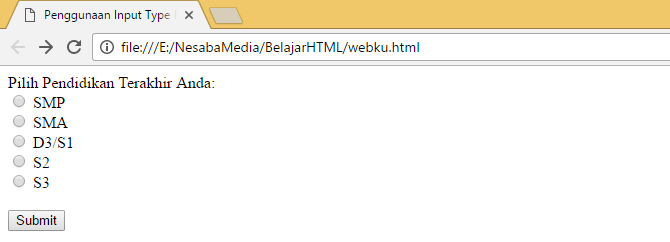
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

3. Atribut Checked
Atribut checked digunakan pada input type checkbox dan radio yang menyatakan suatu item dipilih atau tidak (menentukan pilihan default). Berikut dibawah ini contoh code penulisan dan penggunaan atribut checked pada tag <input> di HTML :
<!DOCTYPE html>
<html>
<head>
<title> Penggunaan Atribut Checked di HTML Forms </title>
</head>
<body>
<form action="proses_input.php" method="get">
Pilih Pendidikan Terakhir Anda: <br>
<input type="radio" name="pendidikan" value="SMA"> SMA <br>
<input type="radio" name="pendidikan" value="D3/S1" checked> D3/S1 <br>
<input type="radio" name="pendidikan" value="S2"> S2 <br> <br>
Pilih Makanan Favorit Anda dibawah ini : <br>
<input type="checkbox" name="makanan" value="rendang" checked> Rendang <br>
<input type="checkbox" name="makanan" value="bakso"> Bakso <br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini :

Sekarang Anda sudah paham mengenai penggunaan dari atribut-atribut diatas. Silakan dilanjut untuk mempelajari materi selanjutnya, yakni mengenai penggunaan elemen textarea pada form HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

“If you’re doing your best, you won’t have any time to worry about failure.” H. Jackson Brown, Jr.







