Pada pembahasan sebelumnya saya sudah menjelaskan mengenai penggunaan elemen thead, tbody dan tfoot untuk mengelompokkan isi sel pada sebuah tabel.
Pada pembasahan kali ini, saya akan menjelaskan tentang cara penggunaan tag <colgroup>, <col> dan <caption>. Dimana tag <colorgroup> dan <col> berada di dalam pasangan tag <table> … </table> sebelum penulisan tag <tr>.
Singkatnya, tag <colgroup> digukan untuk mengelompokkan kolom pada tabel, tag <col> digunakn untuk menunjukkan kolom pada suatu tabel sedangkan tag <caption> digunakan untuk menuliskan judul pada suatu tabel. Untuk penjelasan lebih lanjut, mari simak penjelasan dibawah ini :
Tag col dan colgroup
Tag <colgroup> digunakan untuk menunjukkan sebuah grup dari kolom – kolom yang ada di dalam tabel dimana elemen <table> sebagai induknya. Tag ini biasanya digunakan untuk memberi style pada beberapa kolom tertentu di dalam tabel secara keseluruhan. Jadi, Anda tidak perlu mengulangi format style yang sama pada setiap sel pada sebuah tabel.
Di dalam tag <colgroup>, dapat ditulis juga tag <col> yang menunjukkan kolom di dalam sebuah tabel. Selain itu, tag <col> ini dapat ditulis lebih dari satu yang menunjukkan urutan kolom dari colgroup tersebut. Tag <col> ditulis didalam elemen <tabel> setelah elemen <caption> dan sebelum elemen <thead>, <tfoot>, <tbody> dan <tr>.
Anda dapat menggunakan tag <col> untuk memberikan property style yang berbeda pada setiap kolom pada sebuah tabel secara keseluruhan sehingga Anda tidak perlu lagi menuliskan kembali style yang sama untuk setiap sel dalam tabel tersebut secara berulang – ulang. Berikut contoh kode penggunaan dan penulisan tag <colgroup> dan tag <col> di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Col dan Colgroup</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="background-color:pink; border:2px solid black;">
<col span="2" style="background-color:#00FFFF;">
</colgroup>
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama </th>
</tr>
<tr>
<td>1</td>
<td>071401001</td>
<td>Ridayanti</td>
</tr>
<tr>
<td>2</td>
<td>071401002</td>
<td>Ahmad Zulham</td>
</tr>
</table>
</body>
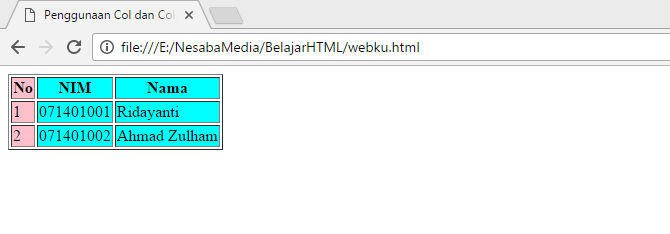
</html>Setelah kode HTML diatas dijalankan di browser maka akan tampil seperti gambar dibawah ini :

Tag caption
Kata “caption” berarti judul baik itu berupa judul halaman, bab, ataupun yang lainnya. Secara umum, tag caption digunakan untuk menambahkan header (judul) pada sebuah table yang diawali dengan penggunaan elemen <table>. Elemen <caption> dinyatakan dengan menggunakan pasangan tag <caption> …. </caption>.
Tag <caption> ditulis didalam elemen <table> secara langsung sebelum elemen lainnya dengan kata lain tag <caption> terletak diatas sebuah tabel dan berada di tengah – tengah secara default tetapi posisinya dapat Anda ubah dengan properti text-align di CSS untuk perataan teks dan properti caption – side untuk pengaturan letak di atas atau bawah tabel.
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Caption di HTML</title>
<style type="text/css">
table,th, td{
border: 1px solid black;
border-collapse: collapse; }
table{ width: 30%; }
th, td{ text-align:center; }
.caption{ text-align: left; }
.caption1{ caption-side: bottom; }
</style>
</head>
<body>
<table>
<caption>Daftar Absensi Kelas X</caption>
<tr>
<th>Nama</th>
<th>NIM</th>
</tr>
<tr>
<td>Ridayanti</td>
<td>071401001</td>
</tr>
<tr>
<td>Ahmad Zulham</td>
<td>071401002</td>
</tr>
</table><br>
<table>
<caption class="caption">Daftar Absensi Kelas X</caption>
<tr>
<th>Nama</th>
<th>NIM</th>
</tr>
<tr>
<td>Ridayanti</td>
<td>071401001</td>
</tr>
<tr>
<td>Ahmad Zulham</td>
<td>071401002</td>
</tr>
</table><br>
<table>
<caption class="caption1">Daftar Absensi Kelas X</caption>
<tr>
<th>Nama</th>
<th>NIM</th>
</tr>
<tr>
<td>Ridayanti</td>
<td>071401001</td>
</tr>
<tr>
<td>Ahmad Zulham</td>
<td>071401002</td>
</tr>
</table>
</body>
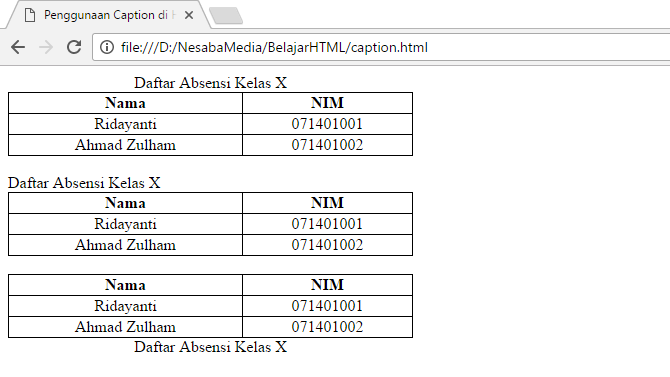
</html>Setelah kode HTML diatas dijalankan di browser maka akan tampil seperti gambar dibawah ini :

Dari gambar diatas, caption pada tabel pertama ditampilkan secara default. Caption pada tabel kedua ditampilkan dengan properti text – align : left, sedangkan caption pada tabel ketiga ditampilkan dengan properti caption – side : bottom.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

“If you’re doing your best, you won’t have any time to worry about failure.” H. Jackson Brown, Jr.