Sebuah website dibangun bukan hanya digunakan untuk memberikan informasi kepada para user atau pengguna. Tapi, website juga bisa digunakan untuk mendapatkan informasi seperti data diri dari pengunjung website. Bagaimana caranya? Ya tentu dengan menggunakan form.
Cara Membuat Form Pendaftaran dengan HTML
Untuk membuat form pendaftaran yang sederhana di HTML sangatlah mudah. Ada dua cara yang bisa Anda gunakan, yaitu bisa dengan menggunakan tabel dan juga bisa menggunakan div. Tapi, pada artikel kali ini kita akan membahas bagaimana cara membuat form pendaftaran yang sederhana yaitu dengan menggunakan tabel. Langsung saja, silakan simak langkah-langkahnya di bawah ini.
1. Sebelum membuat tabelnya pastikan berapa kolom dan berapa baris yang ingin Anda buat. Misalnya disini kita akan membuat 9 baris dan 3 kolom. Untuk lebih jelasnya silakan perhatikan script atau kode di bawah ini.
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td>/td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>Nah, untuk membuat tabel pasti Anda menggunakan tag <table>. Sedangkan untuk membuat baris pada tabel Anda menggunakan tag <tr> dan kolom menggunakan tag <td>. Dapat Anda perhatikan pada script di atas, jumlah tag<tr> adalah 9 dan setiap di dalam tag <tr> terdapat tag <td> yang masing-masing berjumlah 3.
2. Lalu selanjutnya silakan Anda isi setiap baris dan kolom sesuai dengan kebutuhan dan keinginan Anda. Umumnya sebuah form terdiri dari, Nama, Tempat Lahir, Tanggal Lahir, Jenis Kelamin, dan lain sebagainya. Dan tentunya ada button untuk simpan dan batal. Untuk contohnya dapat Anda perhatikan pada script di bawah ini.
<table>
<tr>
<td>Nama Lengkap</td>
<td>:</td>
<td><input type="text"></td>
</tr>
<tr>
<td>Tempat Lahir</td>
<td>:</td>
<td><input type="text"></td>
</tr>
<tr>
<td>Tanggal Lahir</td>
<td>:</td>
<td><input type="Date"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>:</td>
<td><input type="radio" name='jenis_kelamin' value='pria'/>Pria
<input type="radio" name='jenis_kelamin' value='perempuan'/>Perempuan</td>
</tr>
<tr>
<td>Alamat</td>
<td>:</td>
<td><textarea cols="22" rows="3" ></textarea></td>
</tr>
<tr>
<td>E-mail</td>
<td>:</td>
<td><input type="email"></td>
</tr>
<tr>
<td>No Hp</td>
<td>:</td>
<td><input type="number"></td>
</tr>
<tr>
<td>Kota</td>
<td>:</td>
<td><select>
<option>*****SELECT KOTA*****</option>
<option>Bogor</option>
<option>Jakarta</option>
<option>Bekasi</option>
<option>Tangerang</option>
<option>Depok</option>
<option>cikarang</option>
<option>Banten</option>
</select></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td><input type="submit" name="submit" value="Simpan"/>
<input type="reset" name="reset" value="Batal" /></td>
</tr>
</table>Hal yang perlu Anda perhatikan saat membuat form pendaftaran:
- Semua kolom input gunakan tag <input>
- Untuk Nama dan Tempat Lahir gunakan type=”text”
- Tanggal Lahir gunakan type=”date”
- Jenis kelamin gunakan type=”radio” dan tambahkan atribut name. Nilai pada atribut name harus sama, misalnya untuk pria name=”jenis_kelamin” , maka untuk perempuan wajib Anda gunakan nilai yang sama. Karena jika Anda membuat nilai name berbeda, user atau pengguna dapat memilih lebih dari satu jawaban.
- Alamat gunakan tag <textarea> diikuti dengan jumlah cols dan rows, seperti contoh di atas. Karena biasanya jumlah karakter alamat lebih panjang dari karakter lainnya, jadi lebih baik gunakan tag <textarea> saja.
- Email gunakan type=”email”
- No. Hp gunakan type=”number” agar user tidak bisa memasukkan karakter berupa huruf, jadi hanya angka saja yang bisa dimasukkan
- Untuk kota lebih baik gunakan tag <select> untuk memudahkan pengguna agar dapat langsung memilih kota asalnya dibandingkan harus menuliskannya secara manual.
- Untuk tombol simpan gunakan type=”submit” dan batal gunakna type=“reset”.
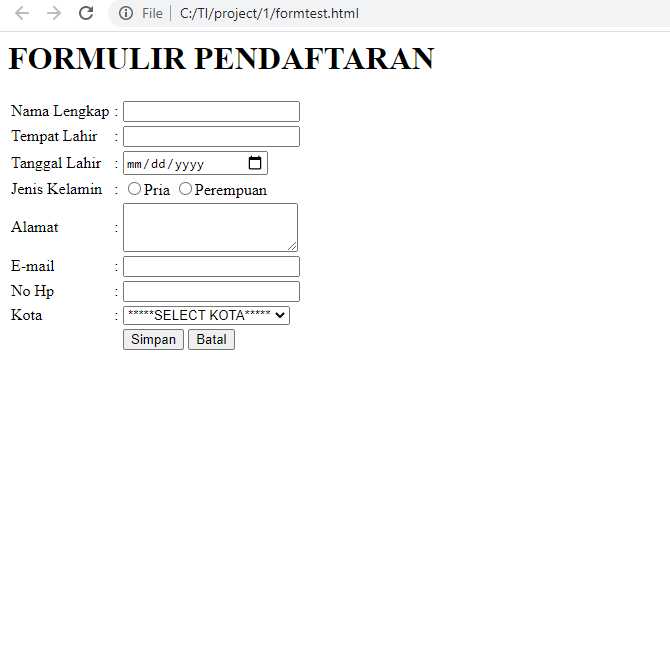
Nah, untuk hasil dari contoh script di atas dapat Anda lihat pada gambar di bawah ini.

Sangat sederhana bukan? Anda bisa menambahkan CSS untuk membuatnya semakin lebih menarik. Berikut ini contoh menggunakan CSS.
h1{
text-align: center;
}
table{
margin-left: auto;
margin-right: auto;
background-color: #FFCD42;
}
input[type="submit"]{
background-color: #22a4cf;
}
input[type="reset"]{
background-color: #F74F4F;
}
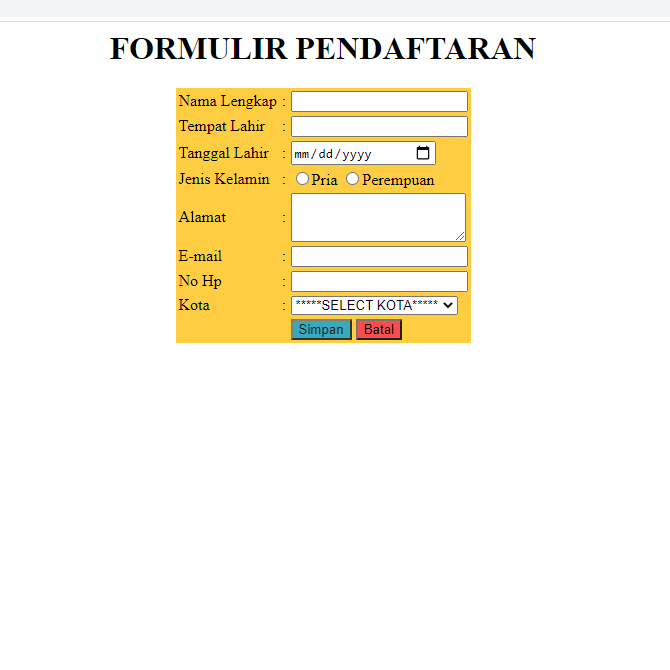
Pada contoh di atas, saya hanya menambahkan background color pada tabel dan tombol submit dan reset. Dan membuat tabel beserta judul di tengah. Selebihnya bisa Anda tambahkan sesuai dengan kebutuhan dan keingin Anda. Contoh tampilannya dapat Anda lihat pada gambar di bawah ini.

Sekian artikel kali ini yang membahas tentang bagaimana cara membuat form pendaftaran di HTML dengan sangat mudah. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

Si pecinta hujan dan penikmat kopi yang suka duduk dalam lamunan sambil menghayal mimpi – mimpinya yang akan menjadi kenyataan.