Anda tentunya sudah tidak asing lagi dengan istilah “link” karena di berbagai website Anda bisa menemukan link baik berupa teks ataupun gambar. Yang menjadi pertanyaan adalah bagaimana cara membuat link di suatu dokumen HTML ? Untuk menjawab pertanyaan tersebut, pada artikel ini saya akan menjelaskan tentang bagaimana memasukkan link ke dokumen HTML dan hal – hal lainnya yang berkaitan dengan link.
Link digunakan sebagai penghubung antara satu halaman dengan halaman yang lainnya. Lebih jelasnya, penggunaan link pada HTML yaitu untuk menghubungkan dokumen HTML tersebut ke halaman lain yang merupakan alamat tujuan. Link merupakan teks atau gambar yang terkait dengan suatu alamat tertentu. Agar Anda lebih memahami materi “Link”, simaklah penjelasan dibawah ini:
a. Penggunaan tag <a>
Penggunaan link pada dokumen HTML ditandai dengan penggunaan elemen anchor yaitu tag berpasangan <a> …… </a>. Pada browser, link umumnya ditandai dengan teks berwarna biru yang memiliki garis bawah. Jika Anda mengklik teks atau gambar yang mengandung link, maka path dari link tersebut akan dibuka baik di tab itu sendiri ataupun di tab baru. Adapun atribut yang ada pada tag <a> adalah sebagai berikut:
| Atribut | Fungsi |
| href | Menunjukkan lokasi dokumen tujuan |
| id | Menghubungkan style sheet (CSS) atau menandai lokasi pada sebuah halaman |
| hreflang | Menunjukkan bahasa yang digunakan |
| type | Memberi catatan tipe isi dari dokumen tujuan |
| rel | Menggambarkan hubungan dari dokumen saat ini dengan dokumen tujuan |
| rev | Menggambarkan hubungan antara dokumen tujuan dengan dokumen asal |
| charset | Menspesifikasikan karakter encoding dokumen web |
| title | Memberikan judul link berupa tooltip |
Berikut contoh sederhana penggunaan link di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Link Di HTML</title>
</head>
<body>
<p>Anda sedang belajar HTML di blog <a href="https://www.nesabamedia.com">Nesaba Media</a></p>
</body>
</html>Setelah Anda menjalankan kode HTML diatas di browser maka akan tampil seperti gambar dibawah ini:

b. Atribut id
Atribut href pada tag <a> digunakan untuk menyatakan suatu file tujuan. Path tujuan HTML yang berada di dalam tag <a> dapat diikuti dengan menggunakan atribut id yang digunakan untuk membawa pembaca ke suatu bagian tertentu dalam dokumen.
Agar lebih mudah dimengerti, coba tulis “#tentang” pada atribut href di link dan tulis atribut id=”tentang” pada tag <p>. Untuk contoh kode penulisannya bisa anda lihat dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Link Di HTML</title>
</head>
<body>
<p>Klik <a href="#tentang">Tentang</a> untuk mengetahui informasi mengenai Nesaba Media</p>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<p id="tentang">Nesabamedia.com merupakan seputar tutorial komputer, internet dan jaringan komputer.</p>
</body>
</html>Hasilnya di browser akan seperti ini:

Saya sengaja menggunakan banyak tag <br> untuk mempermudah Anda memahami fungsi dari atribut ini. Ketika Anda klik link “Tentang”, Anda akan langsung diarahkan ke bagian kalimat ini “Nesabamedia.com merupakan seputar tutorial komputer………”.
c. Atribut title
Selanjutnya, jika Anda menggunakan atribut title, maka akan ditampilkan isi title tersebut sebagai tooltip yang akan muncul jika Anda mengarahkan kursor pada linknya. Berikut contoh penulisannya di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Link Di HTML</title>
</head>
<body>
<a href="https://id.wikipedia.org/wiki/Soekarno" title="Biografi">Biografi</a>
</body>
</html>Setelah anda menjalankan kode diatas, anda akan melihat tampilan seperti dibawah ini ketika mengarahkan kursor di link Biografi:

d. Perbedaan external link dan local link
External link digunakan untuk membuka web page yang berada pada website lain (berbeda domain), biasanya diikuti dengan penulisan alamat path tujuan secara lengkap dengan bagian “http://”. Berikut contoh penulisan dan penggunaannya di HTML :
<!DOCTYPE html>
<html>
<head>
<title>External Link</title>
</head>
<body>
<p>Untuk mengetahui informasi lengkap mengenai Bill Gates, klik <a href="https://en.wikipedia.org/wiki/Bill_Gates">Biografi</a></p>
</body>
</html>Setelah kode HTML tersebut dijalankan di browser, maka tampilannya akan seperti dibawah ini :

Berbeda dengan local link digunakan untuk membuka web page pada website atau document root yang sama. Misalkan alamat website anda www.nesabamedia.com dan pada website tersebut terdapat halaman bernama belajarpiano.html. Jika anda ingin membuat link yang menuju halaman tersebut, maka anda tidak perlu menulis urlnya secara lengkap seperti www.nesabamedia.com/belajarpiano.html pada atribut href, cukup menuliskan belajarpiano.html saja. Contoh penulisannya seperti dibawah ini:
<!DOCTYPE html>
<html>
<head>
<title>Local Link</title>
</head>
<body>
<p>Klik <a href="belajarpiano.html">link ini</a> untuk membaca tutorial belajar piano yang benar</p>
</body>
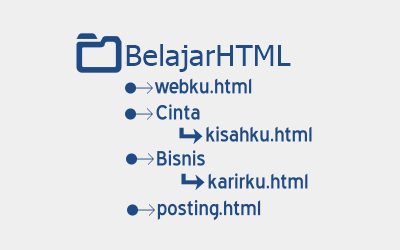
</html>Contoh lainnya seperti ini, misalkan kita mempunyai folder bernama BelajarHTML. Di dalam folder tersebut terdapat 2 file html dan 2 folder yang masing-masing mempunyai 1 file html. Lebih jelasnya, struktur foldernya seperti ini:

Jadi begini, anggap saja saat ini saya sedang mengedit file yang bernama webku.html dan saya ingin membuat link yang mengarah ke halaman kisahku.html, maka saya cukup menuliskan kode HTMLnya seperti ini:
<a href="cinta/kisahku.html">Anggap saya masih sedang mengedit file webku.html tapi kali ini saya ingin membuat link yang mengarah ke halaman karirku.html, maka kode HTMLnya menjadi seperti ini:
<a href="bisnis/karirku.html">Masih mengedit file webku.html. Jika saya ingin membuat link yang mengarah ke halaman posting.html, maka kode HTMLnya seperti ini:
<a href="posting.html">Dengan menggunakan local link, anda tidak perlu menulis secara lengkap alamat halaman yang ingin dituju.
Menjadikan gambar sebagai link
Ada kalanya kita ingin menjadikan gambar sebagai link untuk kebutuhan tertentu seperti membuat tombol yang mengarah ke halaman lain, dimana tombol tersebut sejatinya terbuat dari gambar. Untuk contoh kode HTMLnya bisa Anda lihat dibawah ini:
<!DOCTYPE html>
<html>
<head>
<title>Gambar sebagai Link</title>
</head>
<body>
<p>Klik tombol dibawah ini jika anda ingin membaca halaman posting.<br>
<a href="posting.html" title="Halaman Posting"><img src="tombol.jpg" alt="halaman posting"></a>
</p>
</body>
</html>Setelah Anda menjalankan kode HTML diatas di browser, maka tampilannya seperti dibawah ini:

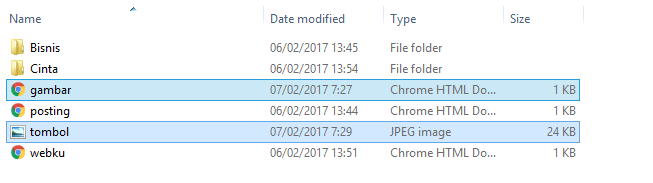
Ketika anda klik gambar tombol, maka anda akan diarahkan ke halaman posting.html. Oh ya, untuk penulisan <img scr=”alamatgambar”…. pastikan benar ya, kalau salah gambarnya tidak akan muncul. Pada kode HTML diatas, file tombol.jpg saya letakkan dalam satu folder dengan file htmlnya, makanya saya hanya menulis <img src=”tombol.jpg”…. tidak perlu menuliskan alamat lengkap file gambarnya. Dan untuk file htmlnya saya beri nama gambar.html sedangkan file gambarnya saya beri nama tombol.

Jika anda memahami konsep local link yang sudah saya bahas sebelumnya, anda tidak akan bingung pada step ini.
d. Atribut target pada link
Atribut target digunakan untuk menentukan atau menetapkan bagaimana suatu path tujuan ditampilkan setelah link diklik seperti apakah dibuka pada tab/ jendela saat ini atau pada tab/ jendela baru. Berikut nilai pada atribut target yang dapat Anda gunakan :
| Atribut | Fungsi |
| _blank | Membuka web page tujuan di tab atau jendela baru |
| _self | Membuka web page tujuan di tab atau jendela saat ini (default) |
| _parent | Membuka web page tujuan di parent frame |
| _top | Membuka web page tujuan di tab atau jendela yang sedang dibuka, membatalkan semua frame |
Perlu diingat, pada HTML5, penggunaan “_parent” dan “_top” sudah deprecated karena website sekarang sudah tidak ditulis berdasarkan frame atau frameset. Selain itu kedua atribut ini jarang sekali digunakan. Jika Anda tidak menentukan atribut target pada link, maka secara default web page tujuan akan dibuka di tab atau jendela yang saat itu dibuka (“_self”).
Berikut contoh kode penulisan dan penggunaan atribut target=”_blank” di HTML :
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Target _blank</title>
</head>
<body>
Baca selengkapnya mengenai tutorial HTML hanya di <a href="https://www.nesabamedia.com" target="_blank">Nesaba Media</a>
</body>
</html>Setelah Anda menjalankan kode diatas di browser maka akan tampil seperti gambar dibawah ini:

Itulah tutorial cara membuat link di HTML beserta penjelasan mengenai tag dan atribut apa saja yang berhubungan dengan link di HTML. Materi selanjutnya yang perlu anda pelajari adalah cara menambahkan gambar di HTML.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

“If you’re doing your best, you won’t have any time to worry about failure.” H. Jackson Brown, Jr.








Kalau link pindah page tp make id gimana ya
Apakah bisa dibantu secara langsung untuk membuatkan link pribadi untuk saya? Thanks
Terima kasih. Ini cukup membantu saya sebagai blogger pemula.
sangat membantu membuat tugas mata kuliah pemograman1