Radio button merupakan salah satu komponen yang ada di permrograman HTML. Komponen ini paling sering digunakan untuk pengisian form online, seperti survei, pemilihan jurusan, agama, jenis kelamin, dan lain sebagainya.
Peraturan penting yang ada pada komponen radio button adalah user hanya boleh memilih satu pilihan dari beberapa pilihan lainnya. Jadi, jika Anda ingin membuat pilihan yang dapat dipilih lebih dari satu, radio button bukan jawabannya.
Cara Membuat Radio Button di HTML
Membuat radio button di HTML sungguh sangatlah mudah. Jika Anda sudah terbiasa membuat form di HTML, maka membuat radio button pasti akan sangat mudah bagi Anda. Langsung saja, berikut ini beberapa cara yang bisa Anda gunakan untuk membuat radio button di HTML.
[ez-toc]
1. Cara Pertama
Cara pertama dalam membuat radio button adalah cara yang paling dasar atau cara yang paling umum digunakan oleh orang banyak. Pada radio button user hanya diperbolehkan memilih satu saja, berbeda dengan checkbox yang dapat dipilih lebih dari satu.
Karena radio button merupakan pilihan yang ada di dalam form, maka langkah awal dalam membuat radio button Anda harus menggunakan tag <form>. Berikut ini contoh dari penggunaan script radio button di HTML.
<!DOCTYPE html>
<html>
<head>
<title>Form HTML</title>
</head>
<body>
<form action="proses.php" method="get">
<p>Jenis Kelamin</p>
<p><input type='radio' name='jenis_kelamin' value='pria' />Pria</p>
<p><input type='radio' name='jenis_kelamin' value='perempuan' />Perempuan</p>
<input type='submit' name='tombol' value='Kirim' />
</form>
</body>
</html>Penulisan tag <form> seperti biasa diikuti dengan action dan method yang digunakan. Lalu, Anda masukkan tag <input> diikuti dengan atribut lainnnya, yaitu:
- type=’radio’ digunakan untuk membuat type radio button. Jika tidak memasukkan ini, maka radio button tidak akan muncul. Anda tidak boleh asal memasukkan type, karena memiliki fungsinya masing-masing.
- name digunakan untuk mendefinisikan bahwa pilihan radio button tersebut berada pada group yang sama. Jika Anda membuat name nya berbeda, maka secara otomatis pilihan radio button tersebut berada di group yang berbeda.
- value digunakan untuk memberikan nilai pada masing – masing inputan yang dipilih.
- tulisan Pria dan Perempuan adalah karakter yang ditampilkan di browser yang menjadi keterangan pada inputan.
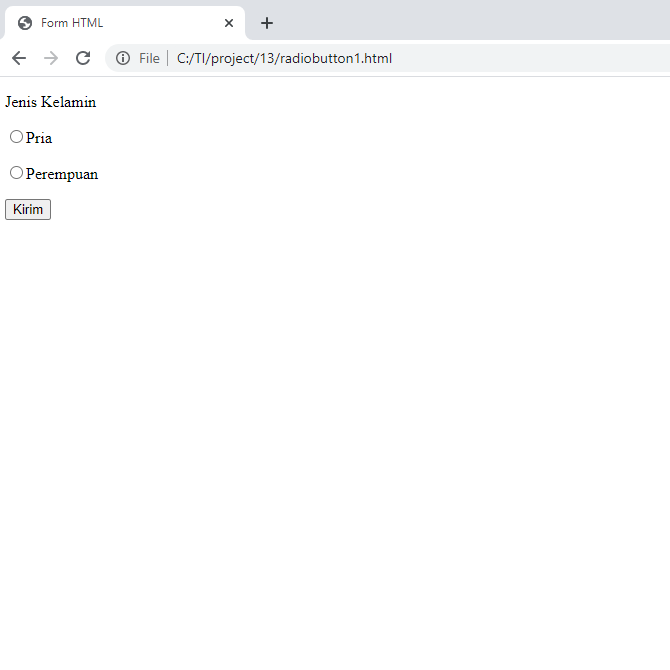
Gambar di bawah ini adalah hasil tampilan dari script di atas. Selamat mencoba!

2. Cara Kedua (Attribute Checked)
Selain cara pertama yang menggunakan atribut-atribut dasar dalam membuat radio button, pada cara kedua ini Anda bisa menambahkan atribut baru yaitu attribute checked. Attribute checked ini digunakan untuk memberikan nilai default pada inputan secara otomatis terpilih ketika form ditampilkan.
Jadi, saat Anda membuka form secara otomatis tampilan pada radio button akan ada satu pilihan yang sudah terceklis. Namun, jangan khawatir Anda tetap bisa memilih pilihan yang lainnya jika itu bukan pilihan Anda. Berikut ini contoh penggunaan script cara kedua ini.
<!DOCTYPE html>
<html>
<head>
<title>Form HTML</title>
</head>
<body>
<form action="proses.php" method="get">
<p>Jenis Kelamin</p>
<p><input type='radio' name='jenis_kelamin' value='pria' checked='checked' />Pria</p>
<p><input type='radio' name='jenis_kelamin' value='perempuan' />Perempuan</p>
<input type='submit' name='tombol' value='Kirim' />
</form>
</body>
</html>Dapat Anda lihat perbedaannya dari cara pertama tadi. Pada cara kedua ini atribut yang ada pada pilihan Pria bertambah yaitu checked=’checked’. Nah, jadi jika Anda ingin membuat tampilan form otomatis terpilih saat diakses, maka Anda tinggal menambahkan atribut checked seperti contoh di atas.
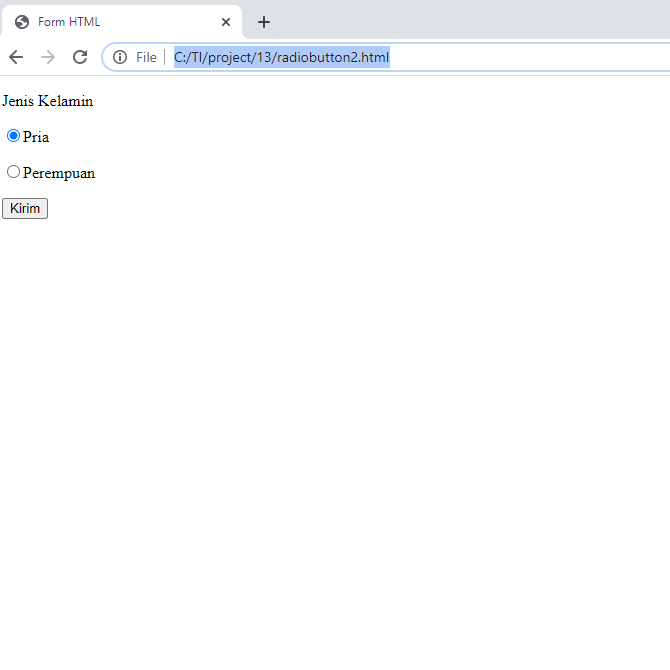
Gambar di bawah ini adalah hasil dari tampilan script di atas. Selamat mencoba!

3. Cara Ketiga (Attribute Disabled)
Cara ketiga ini adalah cara untuk menonaktifkan fungsi dari inputan. Attribute ini biasanya akan dipadukan dengan javascript. Berikut ini cara penggunaan script menggunakan attribute disabled.
<!DOCTYPE html>
<html>
<head>
<title>Form HTML</title>
</head>
<body>
<form action="proses.php" method="get" >
<p>Jenis Kelamin</p>
<p><input type='radio' name='jenis_kelamin' value='pria' checked='checked' />Pria</p>
<p><input type='radio' name='jenis_kelamin' value='perempuan' disabled='disabled' />Perempuan</p>
<input type='submit' name='tombol' value='Kirim' />
</form>
</body>
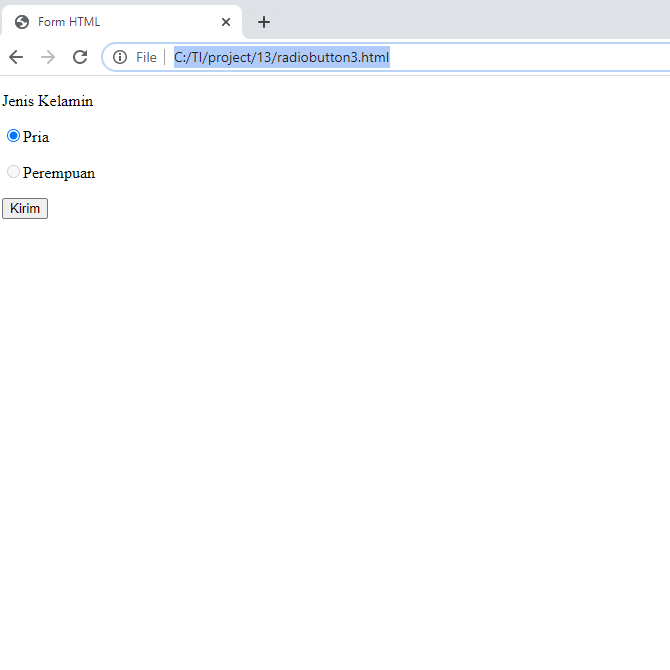
</html>Nah, untuk menonaktifkan pilihan Anda tinggal menambahkan attribute disabled seperti contoh di atas. Script di atas hanyalah contoh, Anda bisa menambahakn javascript untuk lebih sempurna. Berikut ini hasil dari tampilan script di atas.

Sekian artikel kali ini yang membahas tentang bagaimana cara membuat radio button di HTML. Silakan Anda pilih cara yang mana yang Anda butuhkan sesuaikan saja dengan kebutuhan Anda. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

Si pecinta hujan dan penikmat kopi yang suka duduk dalam lamunan sambil menghayal mimpi – mimpinya yang akan menjadi kenyataan.







