Gambar adalah element penting yang ada di sebuah website. Jika website hanya terdapat tulisan saja, website tersebut tidak akan terlihat menarik. Para pengunjung website Anda tentunya akan bosan jika tidak ada gambar di dalamnya. Dalam memasukkan gambar di website tentulah ada beberapa hal yang perlu Anda perhatikan, seperti letak atau posisi gambar. Posisi gambar yang pas menentukan website Anda apakah menarik atau tidak.
Cara Mengatur Posisi Gambar di HTML
Mengatur posisi gambar di HTML sebenarnya sangat mudah. Cukup dengan menggunakan tag <img> saja Anda sudah bisa mengatur posisinya sesuai dengan keinginan Anda. Langsung saja, silakan simak penjelasannya berikut ini.
[ez-toc]
1. Mengatur Posisi Gambar di Kanan
Untuk mengatur posisi gambar di HTML tentu sangatlah mudah. Anda tidak memerlukan sebuah plugin atau script CSS apapun. Namun, jika Anda ingin mengatur posisinya menggunakan CSS pun juga tetap bisa. Jika menggunakan CSS mungkin agak sedikit ribet. Tenang saja, Anda bisa mengatur posisinya hanya menggunakan tag <img> saja. Langsung saja berikut ini contoh script untuk mengatur posisi gambar di kanan.
<html>
<head><title>Mengatur Posisi Gambar di HTML</title></head>
<body>
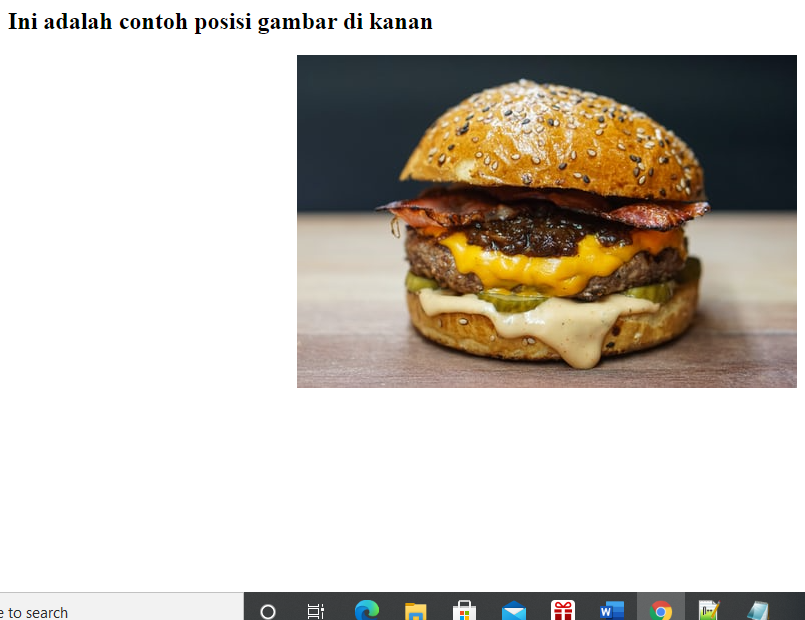
<h2> Ini adalah contoh posisi gambar di kanan</h2>
<img src="BURGER.jfif" align="right">
</body>
</html>Berdasarkan contoh script di atas, Anda hanya perlu menambahkan atribut align diikuti dengan posisi yang Anda inginkan. Jika ingin berada di kanan maka tulislah right, seperti script di atas.
Gambar di bawah ini adalah contoh hasil dari tampilan script di atas. Selamat mencoba!

2. Mengatur Posisi Gambar di Kiri
Pada dasarnya untuk mengatur posisi gambar di HTML script atau kode yang digunakan adalah sama yaitu hanya menggunakan atribut align, perbedaannya hanya ada pada script posisi yang Anda inginkan. Seperti cara yang kedua ini, untuk mengatur posisi gambar di kiri berarti Anda tinggal menulis left. Tulislah kode untuk posisi gambar dalam bahasa inggris yaitu align=”left”.Contoh script nya dapat Anda lihat di bawah ini.
<html>
<head><title>Mengatur Posisi Gambar di HTML</title></head>
<body>
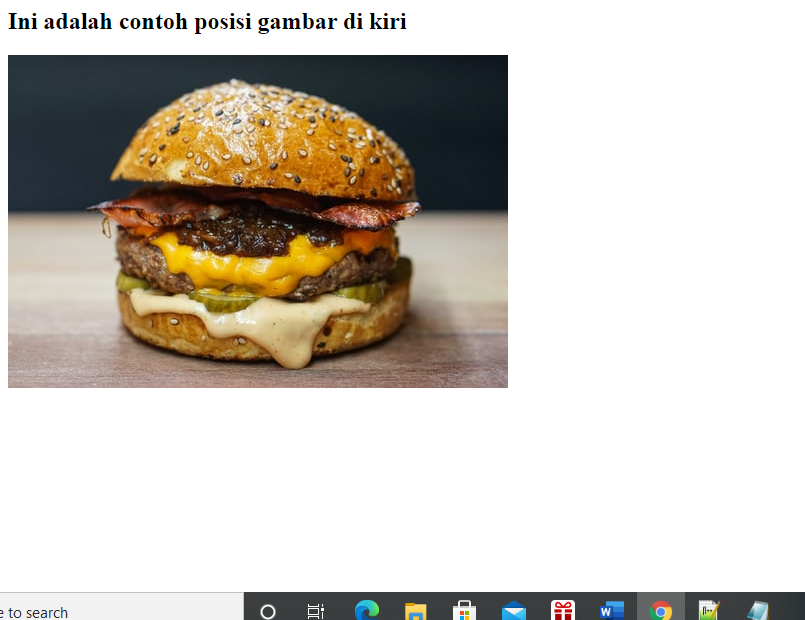
<h2> Ini adalah contoh posisi gambar di kiri</h2>
<img src="BURGER.jfif" align="left">
</body>
</html>Dapat Anda lihat pada script di atas, Anda hanya perlu mengganti nilai pada atribut align menjadi left. Cukup mudah kan guys. Berikut ini gambar hasil dari tampilan contoh script di atas. Selamat mencoba.

3. Mengatur Posisi Gambar di Tengah
Nah cara ketiga ini agak berbeda dari cara-cara sebelumnya. Untuk mengatur posisi gambar di tengah, Anda bisa menggunakan 3 metode. Silakan simak script untuk metode pertama di bawah ini.
<html>
<head><title>Mengatur Posisi Gambar di HTML</title></head>
<body>
<img src="BURGER.jfif" style="display:block; margin:auto;" >
</body>
</html>Metode pertama yang bisa Anda gunakan adalah dengan menggunakan atribut style atau CSS. Di dalam style silakan Anda tambahkan display:block dan margin:auto. Kedua property ini harus ada agar gambar berada di tengah. Untuk membuat posisi berada di kiri, Anda juga bisa menggunakan property ini, hanya saja pada diubah pada bagian display:block menjadi display:line.
Metode kedua adalah dengan menggunakan tag <center>. Langsung saja simak penggunaan script nya di bawah ini.
<html>
<head><title>Mengatur Posisi Gambar di HTML</title></head>
<body>
<center>
<img src="BURGER.jfif">
</center>
</body>
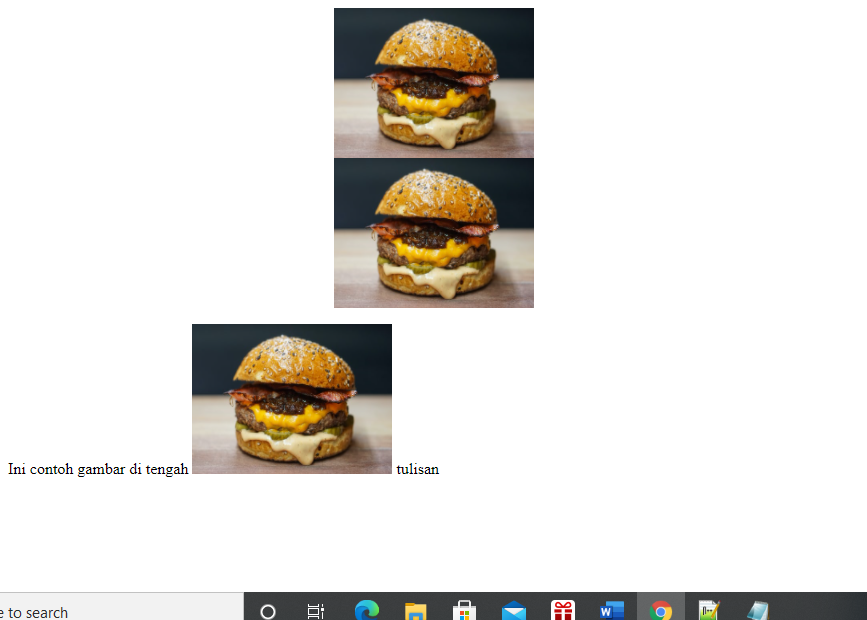
</html>Nah, untuk mengatur posisi gambar di tengah Anda bisa membuat tag <img> berada di tengah-tengah tag <center> seperti contoh di atas. Lalu, untuk metode ketiga Anda bisa menyisipkan gambar di tengah-tengah teks atau tulisan. Berikut ini contoh script nya.
<html>
<head><title>Mengatur Posisi Gambar di HTML</title></head>
<body>
<p>Ini contoh gambar di tengah <img src="BURGER.jfif"> tulisan</p>
</body>
</html>Script di atas membuat gambar berada di tengah-tengah tulisan. Berikut ini gambar dari hasil tampilan script-script di atas. Selamat mencoba!

4. Mengatur Posisi Gambar di Atas
Untuk mengatur posisi gambar di atas Anda bisa menggunakan atribut align seperti cara pertama dan kedua. Berikut ini contoh script nya.
<html>
<head><title>Mengatur Posisi Gambar di HTML</title></head>
<body>
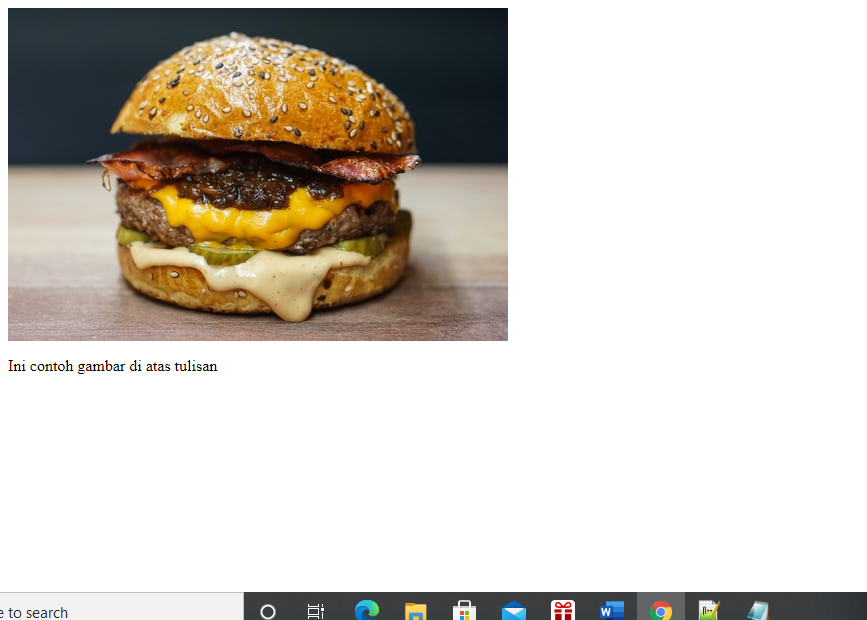
<img src="BURGER.jfif" align="top"><p>Ini contoh gambar di atas tulisan</p>
</body>
</html>Nilai yang Anda gunakan untuk mengatur posisi gambar menjadi di atas adalah top. Tampilan akan seperti gambar di bawah ini. Selamat mencoba!

5. Mengatur Posisi Gambar di Bawah
Dan cara kelima untuk mengatur posisi gambar berada di bawah adalah dengan menggunakan atribut align=”bottom”. Seperti contoh script di bawah ini.
<html>
<head><title>Mengatur Posisi Gambar di HTML</title></head>
<body>
<p>Ini contoh gambar di bawah tulisan</p>
<img src="BURGER.jfif" align="bottom">
</body>
</html>Sekian artikel kali ini yang membahas tentang bagaimana cara mengatur posisi gambar di HTML. Intinya Anda hanya perlu menggunakan atribut align dan diikuti dengan nilai yang sesuai dengan posisi gambar yang diinginkan. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakaisih 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

Si pecinta hujan dan penikmat kopi yang suka duduk dalam lamunan sambil menghayal mimpi – mimpinya yang akan menjadi kenyataan.








makasih ya sudah berbagi ilmunya..next..ada ngga..cara mengatur posisi objek gambar tidak mempet dengan border halaman web. salam hormat aku sdh mampir di sini..