Mengatur posisi text di website tentu sangatlah penting. Jika text di website Anda tidak rapih tentunya orang-orang atau pengunjung website Anda malas untuk membaca isi website atau bahkan mereka tidak akan pernah mengunjunginya lagi karena posisi text di website yang Anda miliki berantakan. Maka dari itu, posisi text sangat berpengaruh dalam sebuah website.
Cara Mengatur Posisi Text Pada HTML
Untuk mengatur posisi text di HTML sebenarnya tidaklah sulit. Karena HTML sudah menyediakan properti-properti pada CSS yang bisa Anda gunakan dengan sangat mudah. Langsung saja, silahkan simak penjelasannya berikut ini.
[ez-toc]
1. Text Alignment
Dalam mengatur posisi text di HTML umumnya terdapat 4 jenis, yaitu rata kiri, rata kanan, rata tengah, dan rata kiri kanan. Untuk membuat posisi text seperti itu, Anda membutuhkan CSS dan sebuah property yang mendukungnya yang dinamakan text-align. Nantinya dalam script CSS Anda akan menggunakan property tersebut. Langsung saja, berikut ini contoh penggunaan text-align pada CSS.
<style type="text/css">
.left { text-align: left;}
.right { text-align: right;}
.center { text-align: center;}
.justify { text-align: justify;}
</style>Adapun penjelasan dari script di atas adalah:
- .left {text-align: left} adalah sebuah class yang digunakan untuk membuat rata kiri pada tulisan yang dipilih
- .right { text-align: right;} adalah sebuah class yang digunakan untuk membuat rata kanan pada tulisan yang dipilih
- .center { text-align: center;} adalah sebuah class yang digunakan untuk membuat rata tengah pada tulisan yang dipilih
- .justify { text-align: justify;} adalah sebuah class yang digunakan untuk membuat rata kiri dan kanan pada tulisan yang dipilih
Intinya dalam mengatur posisi teks baik rata kiri, kanan, tengah, atau kiri dan kanan Anda hanya perlu menambahkan property text-align diikuti dengan posisi yang diinginkan dalam penyebutan bahasa inggris. Mudah kan?
Lalu, berikutnya adalah script untuk bagian tag body nya.
<body>
<h2>Belajar Rata Teks CSS: text-align</h2>
<h3>Text Align: Left</h3>
<p class="left">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
<h3>Text Align: Right</h3>
<p class="right">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
<h3>Text Align: Center</h3>
<p class="center">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
<h3>Text Align: Justify</h3>
<p class="justify">Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.<p>
</body>Nah, pada bagian body ini Anda tinggal memanggil class yang sesuai dengan keinginan. Misalnya pada contoh di atas, Anda ingin membuat paragraf pertama menjadi rata kiri, maka silahkan Anda tambahkan class=”left” pada tag <p>. Begitu pula yang lainnya.
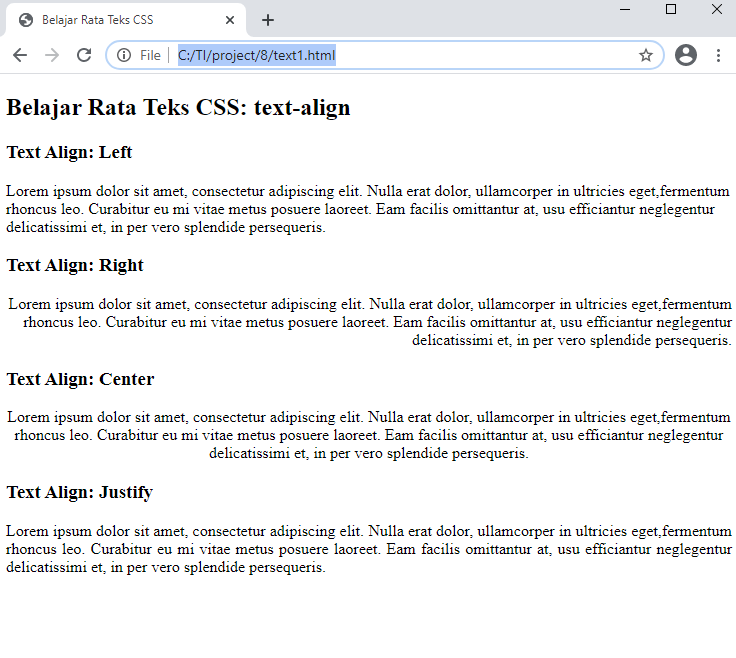
Gambar di bawah ini adalah contoh hasil tampilan dari script di atas. Selamat mencoba!

2. Text Direction
Text direction berbeda dengan text alignment sebelumnya. Property CSS yang satu ini dapat mengatur arah teks, dan kolom pada tabel. Text direction ini dapat digunakan jika Anda ingin menulis dari kanan ke kiri seperti Arab atau Ibrani, atau bahasa yang ditulis dari kiri ke kanan seperti bahasa inggris dan bahasa lainnya.
Untuk menulis dari kanan ke kiri maka value yang dibuat adalah rtl (right to left), sedangkan untuk menulis dari kiri ke kanan value nya adalah ltr (left to right). Langsung saja, berikut ini contoh script-nya.
<!DOCTYPE html>
<html>
<head>
<style>
p{
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<h3>This is the default text direction.</h3>
<p>This is right-to-left text direction.</p>
<p> طهيس يس تآخت تهات يس وريتتآن فروم ريغت تو لآفت تهات يس وسآد</p>
</body>
</html>Untuk membuat text direction ada 2 property yang harus Anda gunakan, yaitu:
- direction: rtl (disesuaikan dengan value yang diinginan)
- unicode-bidi: bidi-override
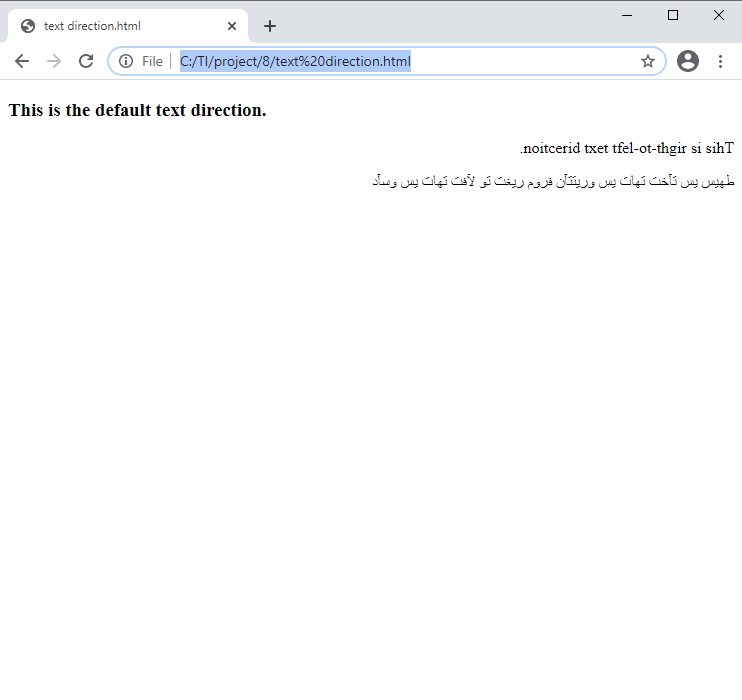
Gambar di bawah ini adalah contoh hasil tampilan dari script di atas. Selamat mencoba!

Sekian artikel kali ini yang membahas tentang bagaimana caranya mengatur posisi text di HTML. Anda bisa menggunakan beberapa property di atas sesuai dengan kebutuhan Anda. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

Si pecinta hujan dan penikmat kopi yang suka duduk dalam lamunan sambil menghayal mimpi – mimpinya yang akan menjadi kenyataan.







