Untuk beberapa keperluan, Anda tentunya membutuhkan formulir yang dapat mengupload lampiran file ataupun gambar pada website Anda, misalnya lampiran CV, portofolio, foto, dan yang lainnya. Nah, untuk membuat fungsi upload tersebut digunakan tag <input>. Tag <input> digunakan untuk membuat elemen – elemen untuk meminta informasi dari user.
Pada tutorial – tutorial sebelumnya, kita sudah mempelajari penggunaan tag <input> dengan tipe inputnya yaitu text, password, submit, checkbox, dan radio. Nah, pada tutorial kali ini yang akan dibahas adalah penggunaan tag <input> dengan tipe input file dan image berikut dengan atribut accept. Untuk lebih jelasnya mengenai kedua nilai input type dan atribut tersebut, mari simak tutorial dibawah ini :
Input type file
Tag input dengan atribut type = “file” digunakan untuk upload file. Secara umum, penggunaan atribut type = “file” berkaitan dengan penggunaan PHP. Berikut dibawah ini contoh penulisan dan penggunaan tag <input> dengan tipe “file” pada form HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Tag Input Tipe File pada form HTML</title>
</head>
<body>
<form action="proses_input.php" method="get">
NIM : <input type="text" name="nim" size="11" maxlength="9"> <br><br>
Upload CV : <input type="file" name="cv"> <br><br>
<input type="submit" value="SUBMIT">
</form>
</body>
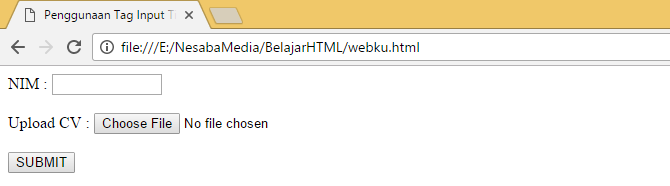
</html>Tampilan di browsernya seperti ini:

Browser akan menampilkan sebuah tombol dengan teks keterangan disampingnya, dimana nama tombol dan teks keterangan tersebut berbeda-beda tergantung web browser yang digunakan.
Atribut Accept
Atribut accept digunakan untuk menentukan atau membatasi jenis file yang dapat diupload apakah itu file musik, file dokumen, file gambar ataupun yang lainnya. Atribut ini digunakan ketika Anda menggunakan tag <input> dengan atribut type = “file”. Adapun nilai dari atribut ini yaitu :
- File extension : ekstensi file yang diawali dengan tanda titik seperti .doc, .pdf, .jpg.
- audio/*
- image/*
- video/*
Meskipun dengan menggunakan atribut accept, user bisa dengan mudah bisa mengganti jenis file yang diupload. Jadi, sebaiknya pembatasan jenis file juga ditentukan di sisi web server dengan PHP. Berikut dibawah ini contoh penulisan dan penggunaan atribut accept pada form HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Atribut Accept pada form HTML</title>
</head>
<body>
<form action="proses_input.php" method="get">
Judul Lagu : <input type="text" name="lagu" size="11"> <br><br>
Mp3 : <input type="file" name="file_musik" accept="audio/*"> <br><br>
<input type="submit" value="SUBMIT">
</form>
</body>
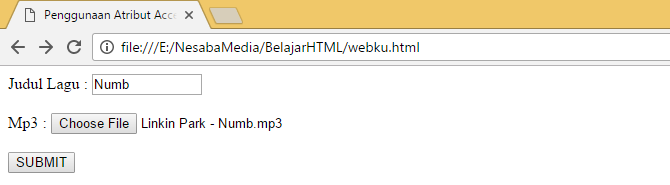
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini:

Input type image
Tag input dengan atribut type = “image” digunakan untuk memasukkan gambar ke dalam form. Dimana gambar tersebut berfungsi sebagai objek form yang dapat diklik oleh pengguna. Kemudian, ketika pengguna mengklik gambar tersebut maka web browser akan menampilkan koordinat titik dimana gambar tersebut di-klik.
Meskipun jarang digunakan, Anda dapat menggunakan input type image untuk menampilkan gambar lain ketika user mengklik koordinat tertentu. Berikut dibawah ini contoh code penulisan dan penggunaan input type image pada form HTML:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Input Type Image pada Form HTML</title>
</head>
<body>
<h4>Contoh Penggunaan Input Type Image pada Form HTML</h4>
<form action="proses_gambar.php" method="get">
<input type="image" src="pantai.jpg" alt="pantai" width="400">
</form>
</body>
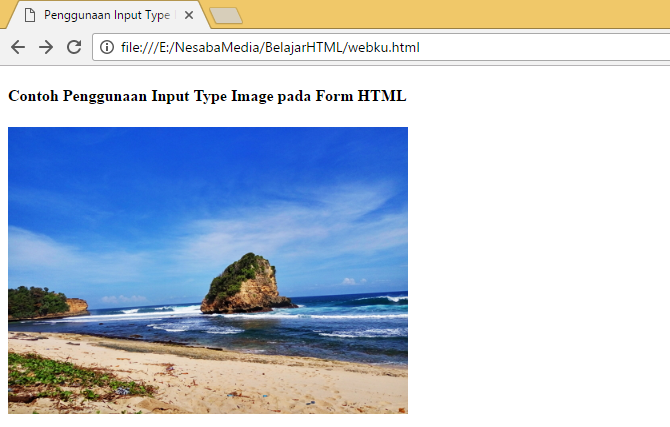
</html>Setelah kode diatas dijalankan pada browser maka akan tampil seperti gambar dibawah ini:

Ketika anda mengklik area gambar, titik koordinat (x dan y) pada area gambar yang anda klik tadi juga ditampilkan pada server.

Itulah penjelasan mengenai kegunaan dari input type file, image dan atribut accept. Pastikan anda terus mengunjungi blog ini untuk mendapatkan update terbaru tutorial belajar HTML untuk pemula.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

“If you’re doing your best, you won’t have any time to worry about failure.” H. Jackson Brown, Jr.