Salah satu tip untuk membuat sebuah website menjadi lebih menarik adalah dengan membuat sebuah garis tepi pada tulisan yang sesuai seperti kutipan atau sebagainya. Dengan menambahkan garis tepi atau biasa disebut border, tampilan website Anda akan terlihat lebih menarik dan tidak terkesan monoton.
Cara Membuat Border di HTML
Membuat border di HTML sebenarnya sangat mudah dan cukup sederhana. Anda hanya membutuhkan beberapa property agar menjadi sebuah border. Dan border di HTML memiliki berbagai macam model yang bisa Anda gunakan. Langsung saja, simak penjelasannya di bawah ini.
[ez-toc]
1. Membuat Border Sederhana
Cara pertama ini merupakan cara membuat border yang paling mudah dan sederhana atau bisa dikatakan ini adalah langkah paling awal atau dasar dalam membuat border. Dalam membuat border dibutuhkan sebuah CSS dengan menggunakan 3 nilai yaitu: tebal border, style border, dan warna border. Penulisan ketiga nilai ini dipisahkan dengan spasi. Berikut ini contoh script atau kode CSS untuk border.
div {
width:200px;
height: 50px;
}
.garis_tepi1 {
border: 2px solid red;
}Penjelasan dari script di atas adalah:
- tag div akan membuat border selebar 200px dan tinggi 50px
- div dengan class garis_tepi1 akan membuat border dengan tebal sebesar 2px dengan style solid atau garis tegas dan berwarna merah.
Setelah menulis script CSS seperti di atas, jangan lupa juga Anda masukkan script class di bagian tag <div>. Berikut ii contoh script lengkap lengkapnya.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width:200px;
height: 50px;
}
.garis_tepi1 {
border: 2px solid red;
}
</style>
</head>
<body>
<div class="garis_tepi1"></div>
</body>
</html>Berikut ini hasil dari tampilan script di atas. Selamat mencoba!

2. Membuat Border dengan Style yang Berbeda
Border di dalam HTML tidak hanya memiliki satu style saja, namun ada berbagai macam style border yang bisa Anda gunakan sesuai dengan kebutuhan dan keinginan Anda. Ada 8 jenis style border yang bisa digunakan, yaitu: solid, dotted, dashed, double, groove, ridge, inset dan outset. Lalu, bagaimana cara menggunakannya? Berikut ini contoh penggunaan pada script CSS.
<style>
div{
width: 80px;
height: 80px;
float: left;
margin: 20px;
text-align: center;
}
.satu { border: 10px solid red; }
.dua { border: 10px dotted red; }
.tiga { border: 10px dashed red; }
.empat { border: 10px double red; }
.lima { border: 10px groove red; }
.enam { border: 10px ridge red; }
.tujuh { border: 10px inset red; }
.delapan { border: 10px outset red; }
</style>Penggunaan berbagai macam style border sebenarnya sama saja seperti pada cara pertama hanya disesuaikan dengan nama style border yang Anda inginkan. Dan jangan lupa di dalam tag <div> masukkan nama class yang sesuai dengan script CSS Anda. Seperti contoh di bawah ini.
<body>
<div class="satu">solid</div>
<div class="dua">dotted</div>
<div class="tiga">dashed</div>
<div class="empat">double</div>
<div class="lima">groove</div>
<div class="enam">ridge</div>
<div class="tujuh">inset</div>
<div class="delapan">outset</div>
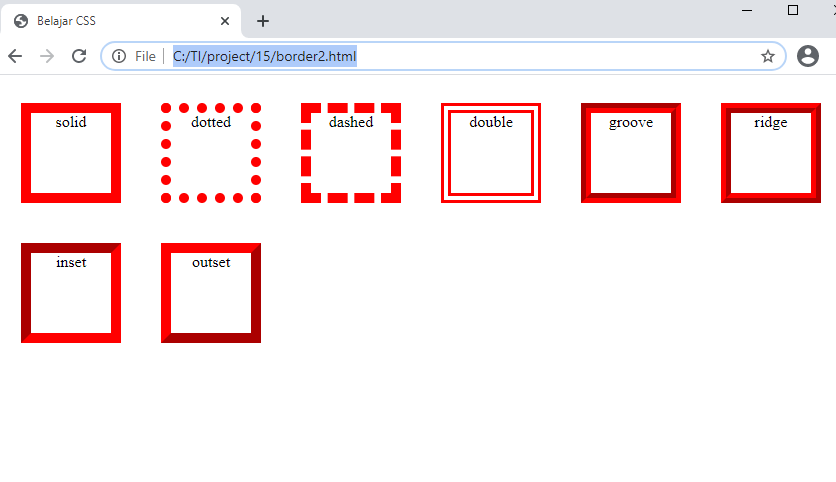
</body>Gambar di bawah ini adalah hasil tampilan dari script di atas. Terlihat perbedaan dari setiap style nya kan guys. Selamat mencoba!

3. Membuat Border dengan Warna yang Berbeda
Selain Anda dapat membuat border dengan berbagai macam style, Anda juga bisa menggabungkan beberapa warna pada border Anda. Anda bisa mengaturnya sesuai dengan keinginan Anda. Berikut ini contoh script CSS dengan border berbagai macam warna.
div{
width: 200px;
height: 200px;
border-top: 10px solid red;
border-bottom: 10px solid yellow;
border-left: 10px solid green;
border-right: 10px solid blue;
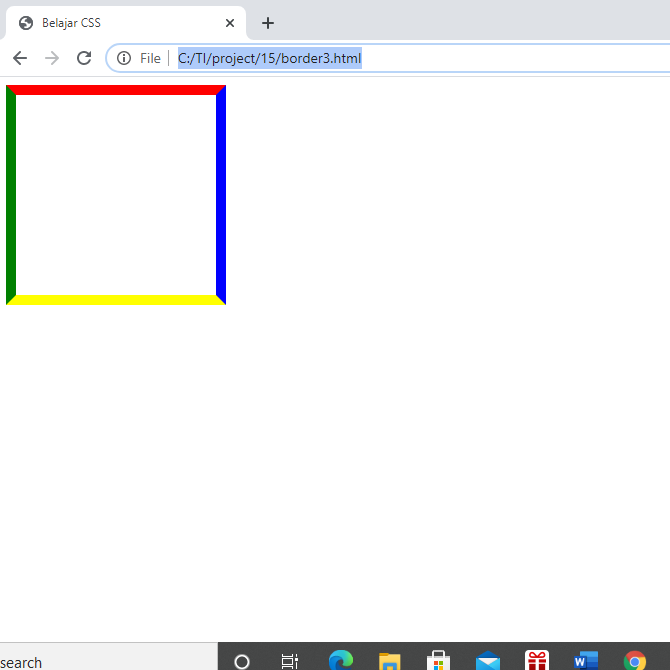
}- border-top untuk menentukan warna garis tepi sisi atas.
- border-right untuk menentukan warna garis tepi sisi kanan.
- border-bottom untuk menentukan warna garis tepi sisi bawah.
- border-left untuk menentukan warna garis tepi sisi kiri.
Dan jangan lupa sesuaikan nama class yang Anda gunakan. Contohnya disini, karena script CSS di atas hanya menggunakan div, berarti pada tag <body> cukup menggunakan tag <div> saja. Seperti contoh di bawah ini.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div{
width: 200px;
height: 200px;
border-top: 10px solid red;
border-bottom: 10px solid yellow;
border-left: 10px solid green;
border-right: 10px solid blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
4. Membuat Border dengan Gabungan Beberapa Style
Selain dapat menggabungkan beberapa warna di setiap garis, Anda juga bisa menggabungkan beberapa style. Anda dapat menentukan style pada setiap garisnya sesuai dengan keinginan Anda. Berikut ini contoh script CSS yang dapat Anda gunakan.
<style>
.corakgarissisiberbeda {
border-width: 8px;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dashed;
border-left-style: double;
border-color: red;
}
</style>Jika Anda ingin menggunakan style garis yang berbeda, Anda harus menggunakan beberapa property, yaitu:
- border-top-style untuk menentukan corak garis tepi sisi atas.
- border-right-style untuk menentukan corak garis tepi sisi kanan.
- border-bottom-style untuk menentukan corak garis tepi sisi bawah.
- border-left-style untuk menentukan corak garis tepi sisi kiri.
Berikan juga nama class yang sesuai di script CSS agar CSS dapat terpanggil dan digunakan. Seperti contoh di bawah ini.
<body>
<p class="corakgarissisiberbeda">Contoh penggabungan beberapa style dalam border HTML. </p>
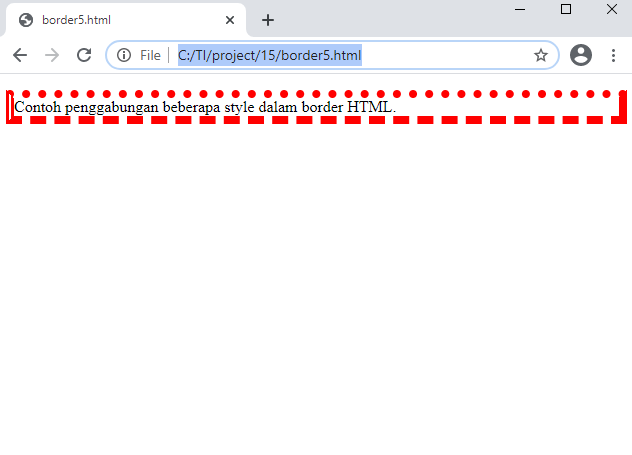
</body>Dan gambar di bawah ini adalah hasil tampilan dari script di atas. Selamat mencoba!

Sekian artikel kali ini yang membahas tentang bagaimana caranya membuat border di HTML dengan sangat mudah. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

Si pecinta hujan dan penikmat kopi yang suka duduk dalam lamunan sambil menghayal mimpi – mimpinya yang akan menjadi kenyataan.







