Navbar atau navigasi bar merupakan salah satu element pada HTML yang dibuat untuk mempresentasikan link navigasi. Biasanya navbar digunakan sebagai menu yang berisi link-link yang bersifat umum pada suatu website, seperti home, about, contact us, dan lain sebagainya. Dan biasanya terletak pada header ataupun footer sebuah website.
Cara Membuat Navbar HTML dan CSS
Navbar pada HTML ada 2 bentuk, yaitu navbar sederhana dan navbar dengan dropdown menu. Untuk membuat dropdown menu tentunya Anda harus paham terlebih dahulu bagaimana membuat navbar yang sederhana. Langsung saja, silahkan simak penjelasannya di bawah ini.
[ez-toc]
1. Membuat Navbar Sederhana di HTML
Langkah pertama dalam membuat navigasibar adalah Anda harus sudah tahu desain seperti apa yang ingin Anda buat untuk memudahkan Anda dalam proses pengkodingan. Cara pertama ini adalah cara membuat navbar yang sederhana atau navbar pada umumnya yang tidak ada menu dropdown di dalamnya. Anda harus menggunakan CSS untuk membuat navbar.
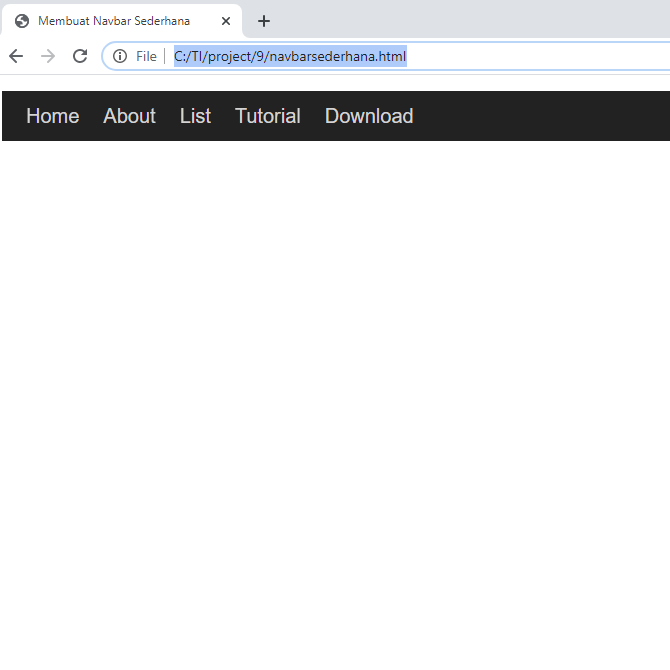
Langsung saja, misalnya Anda ingin membuat navbar dengan 5 menu di dalamnya. Seperti yang dicontohkan pada gambar dibawah ini.
Lalu, langkah selanjutnya silahkan Anda buat script di dalam tag <body>. Seperti contoh script di bawah ini.
<body>
<nav class="navi">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">List</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Download</a></li>
</ul>
</nav>
</body>Pada tulisan Home, About, List, dan sebagainya silahkan Anda sesuaikan dengan menu yang Anda inginkan. Kemudian, simbol # pada tag <a href=”#”> dapat Anda ganti dengan halaman tujuan saat Anda mengklik menu tersebut. Lalu, langkah selanjutnya adalah membuat script CSS nya. Anda bisa mengikuti contoh script CSS di bawah ini.
<style type="text/css">
a{text-decoration: none; font-size: 20px;font-family: sans-serif;padding: 14px 10px}
ul{padding: 14px}
li{list-style: none; display: inline;}
li a{background: #222; color:#d4d4d4;}
li a:hover{background: #4da4ff; color:#fff;}
.navi{background: #222; height: 50px}
</style>Penjelasan:
- a {text-decoration} merupakan CSS pada tulisan di menu navbar.
- ul {padding} untuk mengatur jarak antar menu di navbar.
- li {display: inline} untuk membuat menu navbar menjadi satu baris horizontal.
- li a:hover untuk mengubah warna setiap menu saat mouse diarahkan.
- .navi untuk memanggil selector class navi.
Untuk melihat contoh dari hasil tampilan script di atas, silahkan lihat pada gambar di bawah ini.

2. Membuat Navbar dengan Dropdown Menu di HTML
Selain navbar sederhana, Anda juga bisa membuat desain navbar lainnya yaitu dropdown menu. Dropdown adalah fitur dimana saat Anda mengarahkan mouse kepada link nav tersebut, maka akan muncul menu atau daftar – daftar link lainnya yang terdapat di dalam menu atau link pertama. Langsung saja, pertama silahkan Anda buat script pada tag <body> seperti contoh script di bawah ini.
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li class="dropdown">
<a href="#" class="dropbtn">Dropdown</a>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</li>
</ul>
</body>Berdasarkan contoh script di atas, maka dropdown menu berada pada menu Dropdown dan isi dropdown menunya adalah Link 1, Link 2, dan Link 3. Lalu, langkah selanjutnya adalah membut script CSS nya. Berikut ini contoh script CSS yang dapat Anda ikuti.
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
li.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {background-color: #f1f1f1;}
.dropdown:hover .dropdown-content {
display: block;
}
</style>Untuk mengetahui dimana letak CSS dropdown, Anda bisa lebih memperhatikan pada bagian:
- .dropdown-content
- .dropdown-content a
Karena saat pertama dijalankan, CSS pada selector dropdown-content ber-display none. Dan pada saat Anda hover akan berubah menjadi block. Perubahan tersebut akan memunculkan konten dropdown-content a saat Anda hover. Dan ditambahkan property-property lainnya agar rapih.
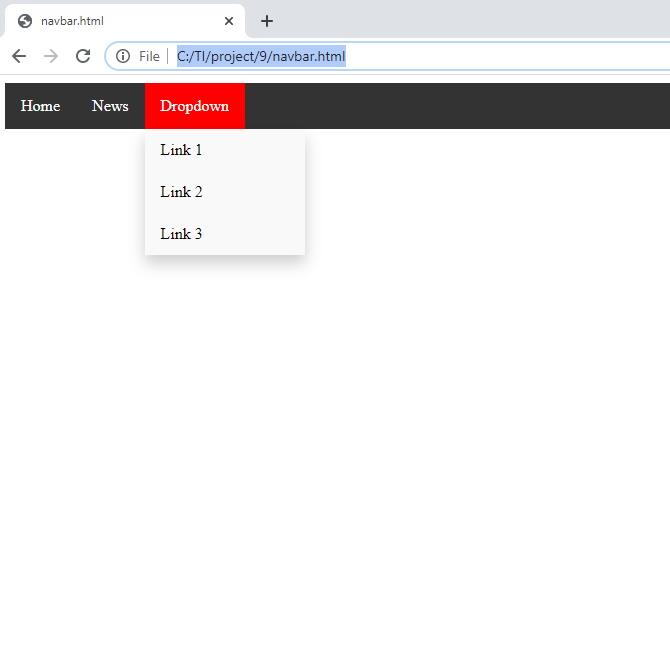
Gambar di bawah ini adalah hasil dari tampilan script-script di atas.

Saat Anda mengarahkan mouse ke menu Dropdown, maka otomatis menu dropdown akan muncul. Seperti gambar di atas. Selamat mencoba
Sekian artikel kali ini yang membahas tentang bagaimana cara membuat navigasi bar di HTML. Anda dapat membuat navbar dengan atau tanpa dropdown menu dengan sangat mudah. Silakan Anda ikuti langkah-langkah di atas sesuai dengan kebutuhan website Anda. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

Si pecinta hujan dan penikmat kopi yang suka duduk dalam lamunan sambil menghayal mimpi – mimpinya yang akan menjadi kenyataan.







