Pernahkan Anda membuat suatu script HTML ? Biasanya script ini sangat diperlukan saat Anda ingin membuat suatu website. Karena script HTML dapat mengatur tampilan suatu website.
Maka dari itu, Anda harus mempelajari script HTML dengan baik apabila Anda ingin membuat sebuah website dengan design sendiri dan kemudian menghostingnya.
Salah satu yang membuat website berpenampilan menarik yaitu dengan adanya background pada suatu website. Maka dari itu, pada artikel ini saya akan menjelaskan bagaimana cara membuat background Image menggunakan HTML.
Cara Membuat Background Image di HTML
Cara untuk membuat background image menggunakan HTML ada beberapa cara. Ada yang menggunakan CSS, dilus langsung di script HTML dan lain sebagainya.
Untuk tutorial membuat background dengan menggunakan CSS , kita membutuhkan properti CSS yaitu background-image, dan didalam properti tersebut mempunyai nilai atau walue yaitu url(nama_gambar.format). Artinya, di dalam url() tersebut memiliki isi link maupun url dari image tersebut serta dengan nama dan juga format pada imagenya.
Contohnya yaitu apabila Anda mempunyai gambar yang bernama bunga.png dan file tersebut masih berada pada satu folder dari script HTML maka pada nilai background-image bisa diisi dengan url (bunga.png).
Tetapi jika file gambar tersebut masih berada pada folder lainnya , atau tidak berada pada folder yang sama dengan script HTML maka ada penambahan pada value utl(). Contohnya yaitu apabila gambar tersebut berada pada folder background, maka value dari background-image yaitu url(background/bunga.png).
Itu lah sedikit penjelasan mengenai properti dari background image, dan dibawah ini adalah beebrapa cara membuat background Image menggunakan HTML.
1. Cara Pertama
Cara yang pertama yaitu Anda dapat membuat background image langsung dimasukkan ke dalam tag head dan di labeli dengan tag style juga.
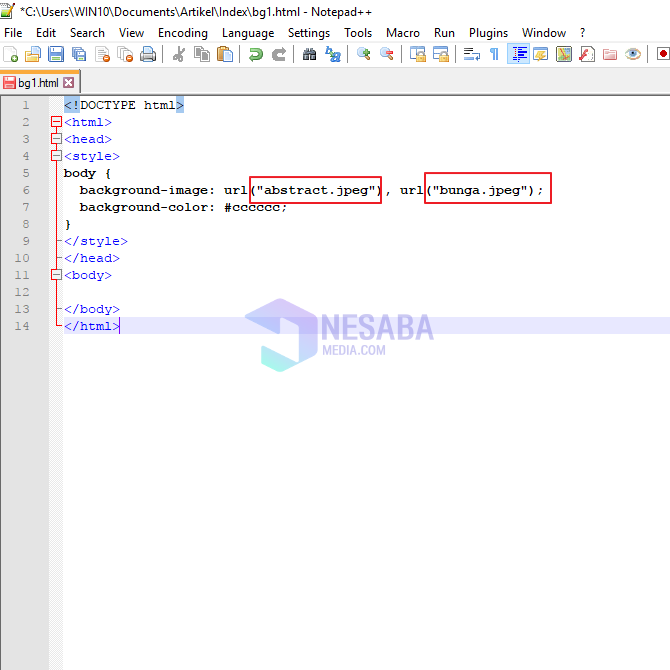
Script yang dituliskan yaitu seperti berikut ini :
body {
background-image : url("abstract.jpeg"), url ("bunga.jpeg");
background-color : #cccccc;
}
Setelah itu Anda dapat melakukan RUN pada script diatas dengan masuk ke menu Run dan klik Launch in Chrome.
2. Cara Kedua
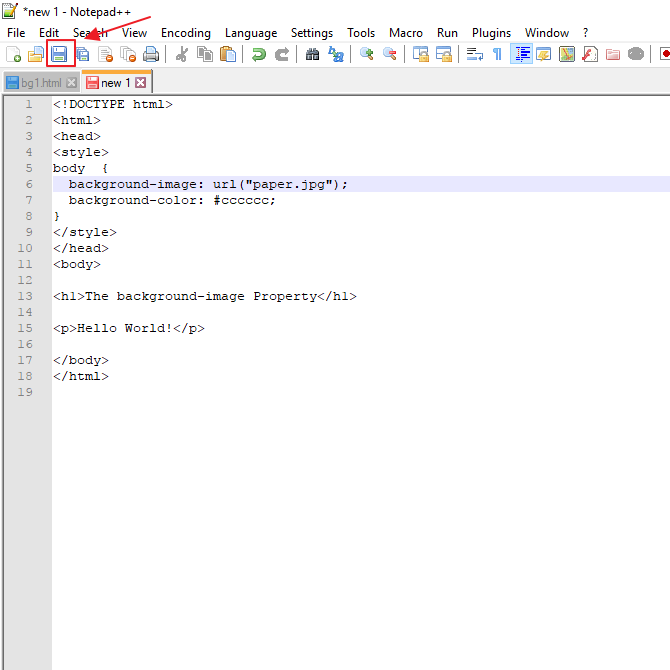
Cara yang kedua ini hampir sama dengan cara yang pertama. Anda harus mengetikkan terlebih dahulu tag yang dibutuhkan pada script HTML. Dan kemudian untuk menampilkan background, Anda dapat mengetikkan script dibawah ini.
body {
background-image : url ("paper.jpg");
background-color : #cccccc;
}Anda harus mengetikkan script tersebut di dalam tag style.

3. Cara Ketiga
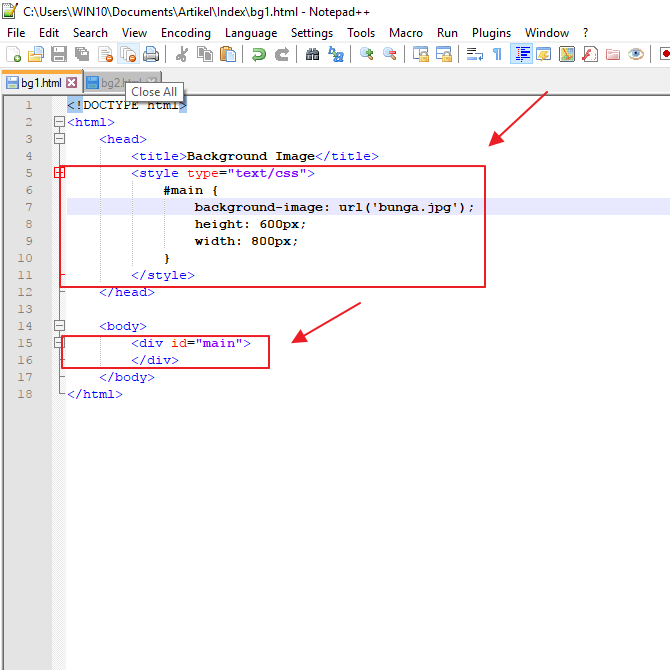
Pada cara yang ketiga ini, memasukkan background menggunakan CSS. seperti yang telah dijelaskan sebelumnya, pada saat membuat CSS, maka pada tag style harus menggunakan properti type. Disini type nya harus menggunakan text/css, seperti pada gambar dibawah ini.
Maka Anda dapat mengetikkan script ini didalam tag style :
<style type = "text/css">
#main {
background-image : url ('bunga.jpg');
height : 600px;
width : 800px;
}
</style>
Setelah mengetikkan script tersebut, maka di dalam tag div untuk seluruh bagian body Anda harus mencantumkan idnya dengan mengetikkan <div id = “main”>.
4. Cara Keempat
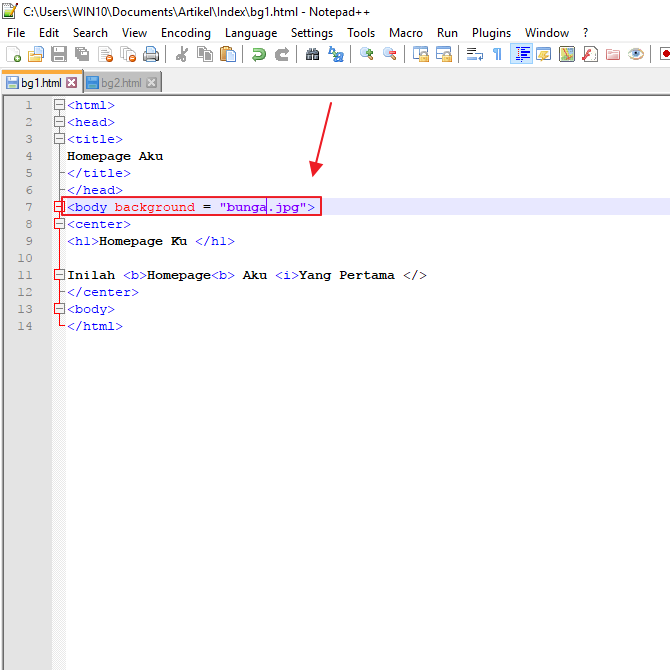
Untuk membuat background image menggunakan HTML juga dapat Anda buat dengan mengetikkan background di dalam tagl body. Berikut Script nya :
<body background = "bunga.jpg">
5. Cara Kelima
Cara yang kelima yaitu Anda dapat mengaturnya dengan berbagai atribut. Berikut script yang dapat Anda ketikkan ke dalam file HTML.
<style>
body{
background-image:url(bunga.jpg);
background-size:cover;
background-attachment: fixed; }
p{ color:white; }
</style>
Demikianlah tutorial atau tata cara membuat background image di HTML. Semoga dengan adanya artikel ini, Anda dapat menambah wawasan Anda.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

Hanya seseorang yang suka menulis dan tertarik di bidang Teknologi. Dan orang yang selalu percaya akan kata-kata ‘Usaha tidak akan mengkhianati Hasil’.







