Bootstrap merupakan sebuah framework CSS yang digunakan untuk membuat tampilan web. Bootstrap menyediakan class dan komponen yang siap untuk dipakai, sehingga Anda tidak perlu menulis kode CSS dari nol.
Misalnya Anda ingin membuat tombol, maka Anda tidak perlu membuatnya dari awal. Anda hanya perlu menambahkan class “btn” dan tombol Anda akan jadi dalam sekejap.
Awalnya Bootstrap dikembangkan oleh developer Twitter, dan pertama kali web yang menggunakan Bootstrap tentunya Twitter. Lalu, seiring perjalanan Bootstrap dibuat open source agar semua orang dapat berkontribusi di dalamnya.
Saat ini banyak developer website yang menggunakan Bootstrap. Mengapa? Karena jelas Bootstrap memiliki banyak kelebihan, diantaranya adalah dapat menghemat waktu, memiliki desain yang modern, tampilan yang sangat responsive, ringan, dan masih banyak lagi.
Cara Menggunakan Bootstrap Offline untuk Pemula
Lalu, bagaimana cara menggunakan Bootstrap untuk para pemula? Berikut ini langkah-langkah menggunakannya. Langsung saja ikuti langkah-langkah dibawah ini.
[ez-toc]
1. Mengunduh Bootstrap
1. Pertama, silahkan Anda buka web browser di PC ataupun laptop Anda. Lalu, silahkan Anda ketikkan https://getbootstrap.com/ atau langsung saja klik disini. Silahkan Anda klik Download, seperti yang ditunjukkan pada gambar dibawah ini.

2. Kemudian, Anda akan dibawa ke halaman berikutnya. Silahkan Anda klik tombol Download, seperti yang ditunujukkan pada gambar dibawah ini.

3. Tunggu beberapa saat sampai proses download selesai. Biasanya hanya sebentar saja karena ukurannya yang sangat kecil.
4. Lalu, lanjut ke langkah berikutnya.
2. Menggunakan Bootstrap
1. Setelah proses mengunduh selesai, Anda akan mendapatkan file Bootstrap yang berupa .rar.
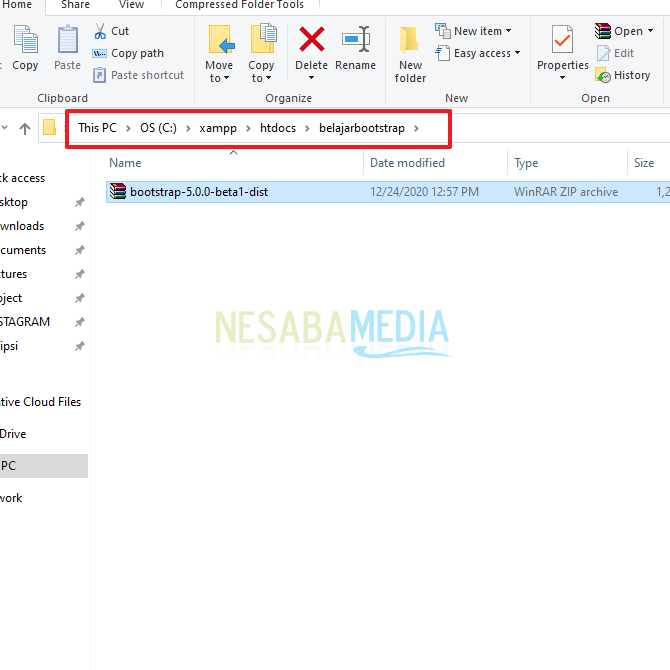
2. Lalu, silahkan Anda buat folder baru di dalam htdocs, misalnya disini saya membuat folder baru dengan nama “belajarbootstrap”. Silahkan Anda pindahkan file .rar tadi ke dalam folder baru ini. Seperti pada gambar dibawah ini.

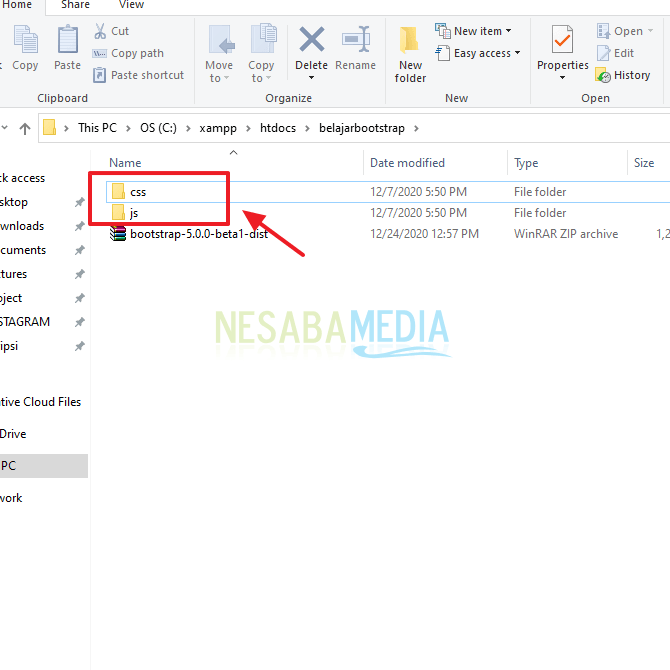
3. Lalu, silahkan Anda extract file tersebut. Seperti pada gambar dibawah ini.

4. Kemudian, silahkan Anda buka text editor di PC ataupun laptop Anda. Dan silahkan buka folder yang Anda buat tadi, misalnya disini folder saya yang tadi adalah “belajarbootstrap”.
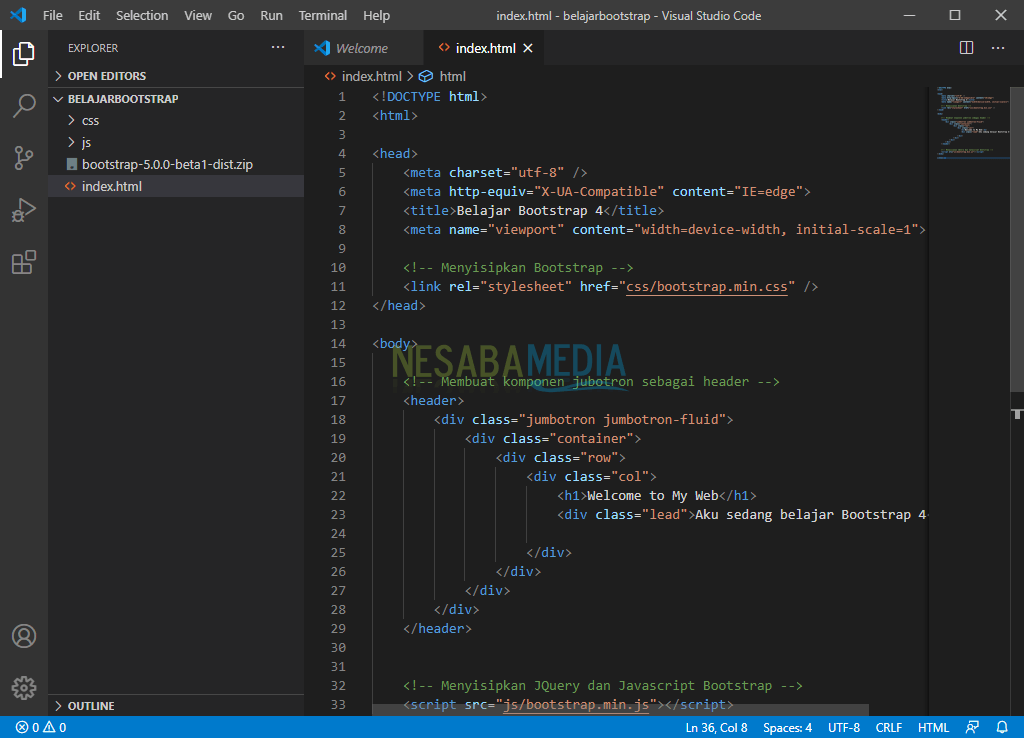
5. Lalu, silahkan Anda buat file baru dengan nama index.html. Seperti pada gambar dibawah ini.

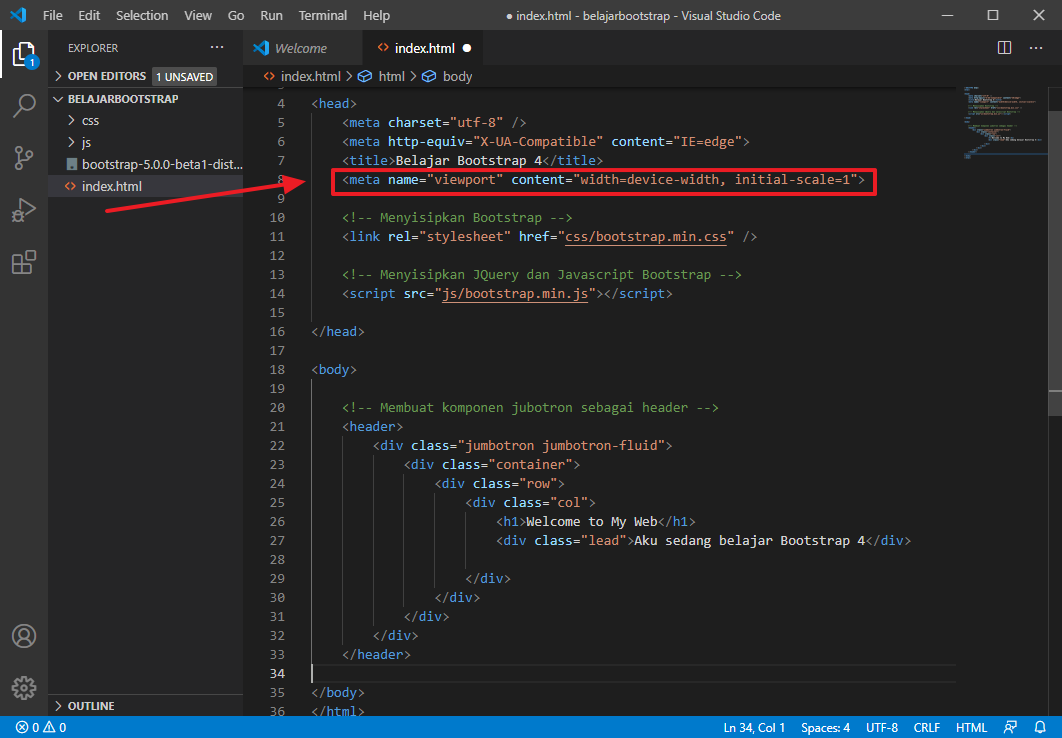
6. Lalu, silahkan Anda isi file tersebut dengan kode dibawah ini.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Belajar Bootstrap 4</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Menyisipkan Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!-- Menyisipkan JQuery dan Javascript Bootstrap -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!-- Membuat komponen jubotron sebagai header -->
<header>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<div class="row">
<div class="col">
<h1>Welcome to My Web</h1>
<div class="lead">Aku sedang belajar Bootstrap 4</div>
</div>
</div>
</div>
</div>
</header>
</body>
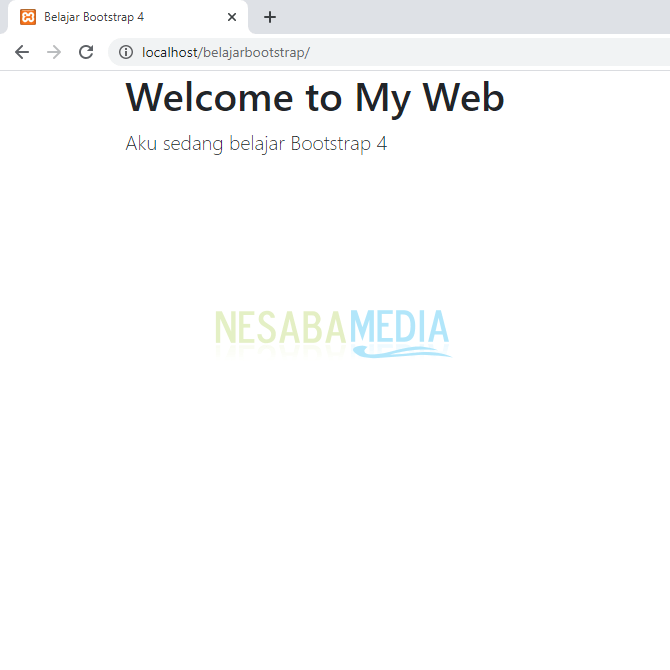
</html>7. Lalu, silahkan Anda coba jalankan di web browser. Tapi sebelumnya jangan lupa hidupkan XAMPP Anda. Jika berhasil, tampilan di browser Anda akan seperti gambar dibawah ini.

8. Selesai. Sekarang Anda sudah bisa menggunakan Bootstrap untuk web Anda.
Penjelasan:
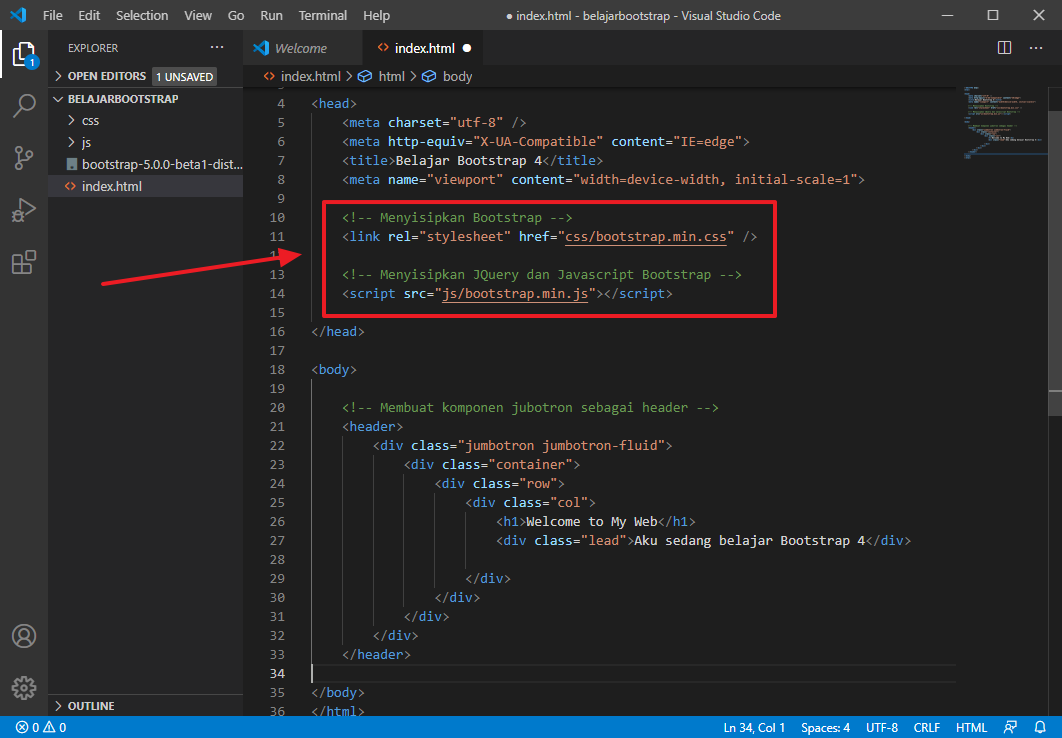
Sebenarnya dalam menggunakan Bootstrap hal yang wajib digunakan adalah dua ini:

Tag <link rel=”…”> berfungsi untuk menyisipkan atau menghubungkan file CSS bootstrap ke dalam dokumen HTML. Sedangkan tag <script src=”…”> berfungsi untuk menyisipkan atau menghubungkan file html atau php Anda dengan Javascript atau Jquery Bootstrap.
Mengapa yang dihubungkan bootstrap.min.css bukan bootstrap.css?
Karena File bootstrap.min.css adalah file yang sudah dikompres yang mana ukurannya lebih kecil dan siap digunakan untuk produksi (production).
Sedangkan file bootstrap.css biasanya digunakan untuk development. Jika Anda ingin memodifikasi Bootstrap, Anda bisa melakukannya dari file ini.
Selain itu, di dalam Bootstrap Anda juga bisa menggunakan tag berikut ini:

Tag <meta name=”…”> berfungsi untuk menyesuaikan tampilan web terhadap layar pengguna. Jadi jika web Anda dibuka di layar yang lebih kecil seperti handphone, maka ia akan melakukan skala sesuai ukuran lebar layarnya. Tag ini wajib digunakan, bila Anda ingin membuat web yang responsif.
Sekian artikel kali ini yang membahas tentang bagaimana cara menggunakan Bootstrap. Perhatikan letak direktori file css dan js bootstrap saat Anda menghubungkannya. Tidak perlu menghubungkan seluruh bootstrap yang ada, Anda hanya perlu menghubungkan file bootstrap.min.css / bootstrap.css dan bootstrap.js.
Semoga artikel ini dapat bermanfaat dan membantu Anda. Terimakasih 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

Si pecinta hujan dan penikmat kopi yang suka duduk dalam lamunan sambil menghayal mimpi – mimpinya yang akan menjadi kenyataan.