Dalam sebuah website tradisional biasanya pada saat kita mengklik pada tombol atau mungkin link dengan cara tertentu, maka ini akan membuat browser melakukan refresh sehingga dokumen HTML bisa dibaca dari pertama hingga ke layar browser.
Dimana ini akan menjadi gangguan sesaat, disebabkan pada browser itu terdapat suatu permintaan data terhadap web server. Dengan begitu ini akan menjadikan sebuah aplikasi atau website berkurangnya responsif atau interaktif.
Nah maka dari itu kami sarankan bagi anda untuk menggunakan AJAX, karena masalah ini bisa dipecahkan oleh AJAX. Dimana AJAX bisa membuat sebuah aplikasi maupun website menjadi lebih responsif atau interaktif. Bahkan bisa memproses suatu permintaan dari sebuah server dengan cepat. Pada saat ini AJAX menjadi sebuah teknologi yang harus diterapkan bagi para website yang modern.
Pengertian AJAX

Apa itu AJAX? AJAX atau kependekan dari sebuah nama Asynchronous JavaScript and XML yang sebenarnya bukan suatu bahasa pemrograman. Melainkan ini merupakan sebuah teknik yang dapat dimungkinkan untuk membuat sebuah aplikasi website dalam interaktif. Jika kita lihat mulai dari pemanfaatan AJAX pada aplikasi website dimana ini dapat berkomunikasi dengan server pada latar belakang. Dengan begitu ini tidak akan mempengaruhi sebuah halaman web secara keseluruhannya.
Istilah dari AJAX dikemukakan pertama kali pada tahun 2005 yang dilakukan oleh Jesse James Garret, presiden serta pendiri sebuah perusahan Adaptive Path. Bahkan beliau berpendapat kalau AJAX merupakan sebuah nama yang bisa memudahkan bagi para klien untuk berinteraksi. Ini dikarenakan jika menggunakan nama Asynchronous JavaScript CSS DOM XMHttp Request akan menjadi lebih sulit untuk berinteraksi.
Teknik ini sudah ada sejak lama dan pada masa itulah Microsoft membuat sebuah objek yang bernama XMLHttpRequest dimana ini merupakan sebagai pengotrolan dari ActiveX terhadap internet Explorer 5. AJAX menjadi terpopuler ketika digunakan dengan cara intensif oleh Google dan Yahoo.
Pengembangan pada web yang secara tradisional dapat bekerja dalam synchronously diantara aplikasi dan juga server. Ini biasanya terjadi pada saat melakukan suatu tindakan yang berbentuk forum, maka browser akan mengirim sebuah data ke suatu server. Dengan begitu server tersebut akan merespon dan juga keseluruhan dari halaman akan terefresh.
Berbeda dengan web yang dibuat oleh AJAX dimana ini hanya bekerja pada asyncrounously yang berarti ini akan menerima dan meminta sebuah data dari setiap pengguna pada server. Dengan begitu ini tanpa perlu mengulang kembali secara keseluruhan halaman, melainkan ini hanya melakukan pergantian web yang sudah dikehendaki.
Fungsi AJAX

Pada umumnya fungsi dari AJAX ini bisa dilihat dari secara keseluruhannya dengan menggunakan objek dari XMLHttpRequest yang sudah disediakan oleh sebuah browser. Fungsi tersebut anda bisa melihat mulai dari:
- Pembuatan XMLHttpRequest
- Mengirimkan Perintah Pada Server
- Menangani Sebuah Respon Pada Server
Jika kita melihat dari format JSON, maka fungsi tersebut anda harus melakukan pengakses-an data dengan melalui xhr. responseText. Pembahasan ini akan dibahas secara detail dari kami seperti yang ada dibawah ini:
A. Pengelolahan Data pada JSON
Meskipun AJAX telah memiliki sebuah kata XML, pasti didalamnya terdapat sebuah praktek dengan penukaran informasi atau data di aplikasi yang modern dengan cara melakukan lewat JSON. Dimana JSON adalah format native pada JavaScript, dimana format dari penulisan JSON hampir sama dengan format dari objek di JavaScript.
B. Membaca JSON yang menjadi Objek
JSON menerima dua parameter, untuk parameter yang pertama memiliki fungsi yang berupa string untuk diubah kedalam objek. Sedangkan pada parameter yang kedua menerima fungsi dengan disertai oleh nama atribut serta nilai atribut dari sebuah string JSON pada saat dibaca. Fungsi ini dapat dijalankan pada semua atribut dari JSON yang telah ada. Nah dengan begitu kita bisa mengubah suatu nilai pada atribut, apabila di inginkan.
C. Mengubah Objek yang menjadi String
Selain menerima sebuah string JSON serta mengubahnya kedalam suatu objek JavaScript. Pada umumnya seringkali kita perlu mengirimkan sebuah data yang baru pada server dimana ini berasal dari sebuah objek JavaScript. Untuk masalah yang seperti ini kita hanya perlu mekanisme agar bisa mengubah objek yang menjadi sebuah string JSON.
Cara Kerja AJAX

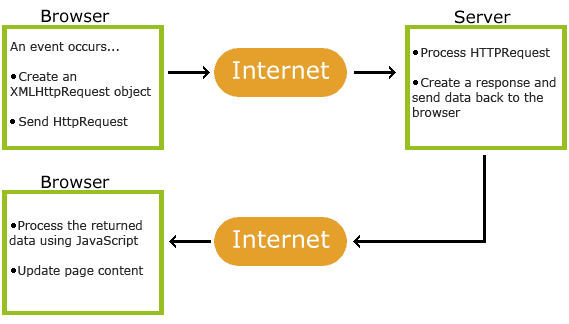
Seperti yang sudah saya sudah jelaskan di awal pengertian dari AJAX dimana AJAX bukan sebuah bahasa pemrograman. Dimana ini merupakan salah satu teknik pengembangan sebuah web. Nah untuk cara kerjanya anda bisa melihat penjelasan yang ada dibawah ini.
- HTML/XHTML – sebagai CSS dan juga bahasa utama untuk menampilkan sebuah data.
- DOM (The Document Object Model) – untuk menampilkan sebuah data dinamis dengan interaksinya.
- XML – untuk penukaran data, sedangkan XSLT hanya untuk manipulasi sebuah data. Sebagian dari developer akan mengganti XML pada JSON, ini karena bentuknya mendeteksi JavaScript.
- XMLHttpRequest – untuk berkomunikasi secara tidak langsung atau asynschronous.
Perlu diingatkan kalau cara kerja yang ada diatas, kemungkinan besar hanya bisa dipahami ketika anda telah mengetahui sebuah pemahaman dari teknis dasar. Semoga pembahasan mengenai pengertian AJAX beserta fungsi dan cara kerjanya diatas bermanfaat dan mudah dipahami.
Nah mungkin sedikit pembahasan yang ada diatas bisa dimengerti oleh anda mengenai tentang AJAX. Anda bisa mengerti tentang AJAX melalui pembahasan yang ada dibawah ini. Ini dikarenakan kami membahasnya mulai dari pengertian, fungsi dan juga cara kerja dari AJAX. Langsung saja disimak pembahasan berikut ini.
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com:

Founder dan Chief Editor di Nesabamedia.com. Lebih suka nonton film ketimbang menulis, menulis kalau lagi mood aja. Salam kenal ya!