Untuk memperindah atau mempercantik tampilan suatu website tentunya Anda membutuhkan elemen-elemen HTML yang dapat mewujudkan hal tersebut. Salah satu elemen yang berguna untuk mempercantik atau membuat rapih halaman website adalah box. Anda dapat memanfaatkan elemen tersebut untuk menambah kerapihan pada website Anda.
Cara Membuat Kotak di HTML
Ada beberapa variasi dalam membuat box atau kotak di HTML. Dan tentunya caranya cukup mudah. Anda hanya cukup menggunakan script CSS saja. Langsung saja, simak penejelasan cara membuat box atau kotak di HTML berikut ini.
[ez-toc]
1. Membuat Kotak Sederhana
Membuat kotak di HTML sebenarnya cukup sederhana, Anda hanya membutuhkan script CSS. Dan di dalam CSS Anda hanya membutuhkan 3 property utama yaitu, width, height, dan background. Width untuk mengatur lebar kotak, height untuk mengatur tinggi kotak, dan background untuk mengatur warna latar belakang pada kotak. Langsung saja, simak contoh script CSS di bawah ini.
<style>
.box1{
width:150px;
height:150px;
background:green;
}
.box2{
width:230px;
height:230px;
background:blue;
}
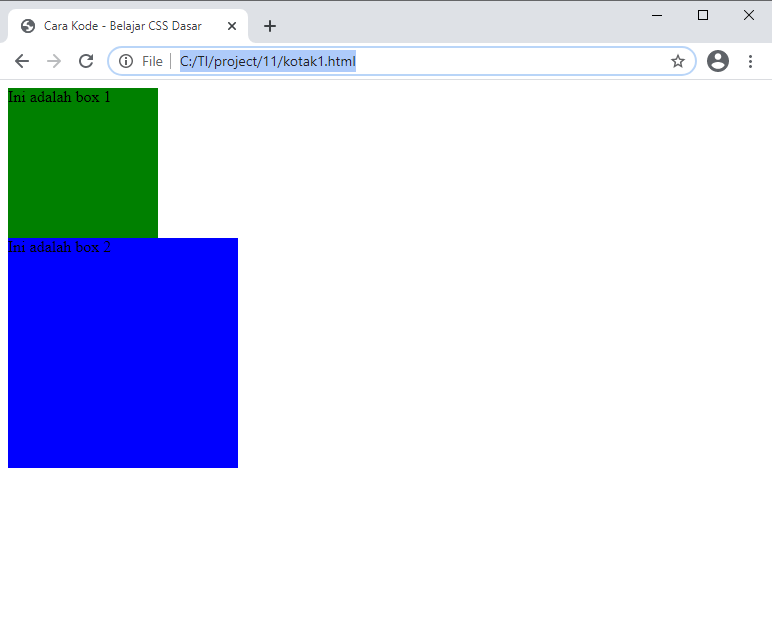
</style>Berdasarkan dari script di atas berarti akan ada 2 kotak dengan class selector yang bernama box1 dan box2. Lalu, masing-masing diatur dengan width, height, dan background color yang berbeda-beda. Kemudian, setelah menuliskan script CSS di atas, langkah selanjutnya adalah memasukkan tag <div> di dalam tag body. Seperti contoh script di bawah ini.
<body>
<div class="box1">Ini adalah box 1</div>
<div class="box2">Ini adalah box 2</div>
</body>Di dalam masing-masing div diberikan class yang sesuai dengan script CSS sebelumnya. Dan tampilan dari hasil script di atas adalah seperti gambar dibawah ini. Selamat mencoba!

2. Membuat Kotak dengan Border
Di dalam HTML Anda bukan hanya bisa membuat kotak sederhana seperti cara pertama di atas, tapi Anda juga bisa memodifikasinya menjadi lebih menarik, salah satunya dengan menambahkan border pada kotak tersebut. Caranya cukup mudah, Anda hanya tinggal menambahkan property border di dalam selector class yang Anda buat. Contohnya seperti script di bawah ini.
<style>
.box1{
width:150px;
height:150px;
background:green;
border:solid 3px black;
}
.box2{
width:230px;
height:230px;
background:blue;
border:dotted 6px #efe825;
}
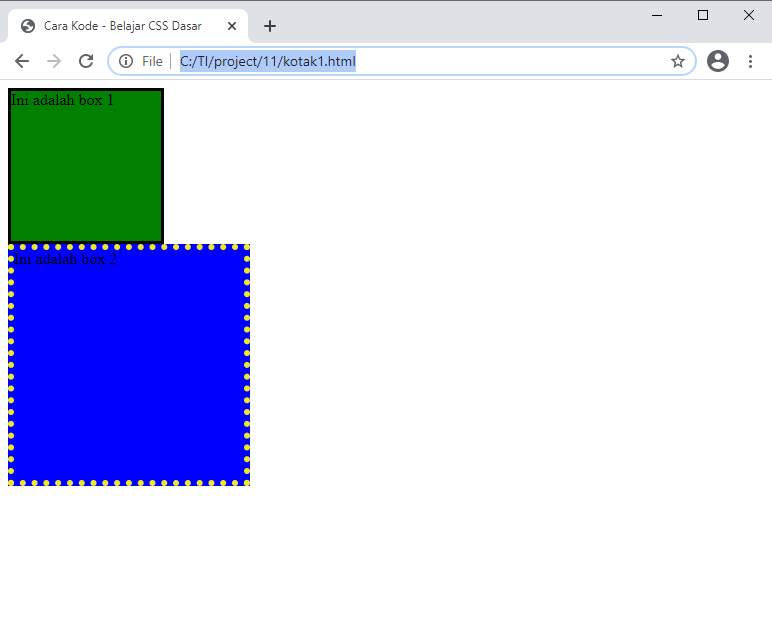
</style>Nah, di dalam selector class Anda bisa menambahkan property border, lalu diikuti style border yang Anda inginkan, seperti solid, dotted, dashed, double, groove, dan lain sebagainya. Kemudian, tentukan berapa ketebalan border dan warna border yang diinginkan. Lalu, jangan lupa untuk membuat class di dalam tag <div> sesuai dengan selector class di CSS Anda. Contohnya seperti gambar di bawah ini.
<body>
<div class="box1">Ini adalah box 1</div>
<div class="box2">Ini adalah box 2</div>
</body>Dan berikut ini hasil dari tampilan script di atas. Selamat mencoba!

3. Membuat Kotak dengan Border Radius
Selain Anda dapat menambahkan border dengan berbagai macam style border pada kotak, Anda juga bisa membuat radius pada kotak Anda. Radius disini berfungsi untuk membuat lengkungan pada sudut kotak.
Biasanya kotak memiliki sudut yang lancip, namun dengan menambahkan border radius sudut kotak menjadi berbentuk lengkung. Caranya cukup mudah, Anda hanya tinggal menambahkan property border-radius pada script CSS. Langsung saja, berikut ini contoh script nya.
<style>
.box1{
width:150px;
height:150px;
background:green;
border-radius: 5px;
}
.box2{
width:230px;
height:230px;
background:blue;
border-radius: 10px;
}
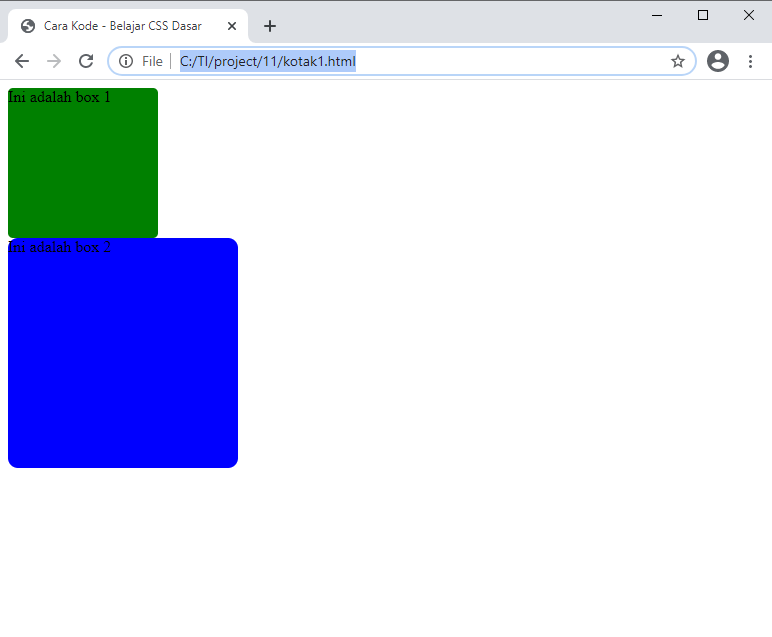
</style>Dapat Anda lihat pada contoh script di atas, terdapat property border-radius dengan value angka menggunakan satuan px. Angka tersebut untuk menentukan seberapa dalam lengkungan pada sudut kotak Anda, semakin besar angka yang digunakan maka semakin dalam lengkungan di sudut kotak yang Anda miliki.
Berikut ini hasil dari tampilan beberapa script di atas. Selamat mencoba!

4. Membuat Kotak yang Responsive
Jika Anda ingin membuat sebuah kotak yang responsive atau saat layar diperbesar atau diperkecil ukurannya tetap sama, cara-cara sebelumnya atau cara di atas bukanlah jawabannya. Karena cara-cara di atas hanya untuk membuat kotak saja tanpa mementingkan bentuk responsive.
Untuk membuat sebuah kotak yang responsive ada tambahan beberapa property yang harus Anda masukkan ke dalam script CSS Anda. Langsung saja, berikut ini contoh script CSS nya.
<style>
.square {
position: relative;
width: 50%;
background: red;
}
.square:after {
content: "";
display: block;
padding-bottom: 100%;
}
.content {
position: absolute;
width: 100%;
height: 100%;
}
</style>Nah, disini ada perbedaan satuan angka. Cara pertama, kedua, dan ketiga menggunakan satuan px, namun untuk membuat responsive satuan yang digunakan adalah % dan disini tidak menggunakan property height. Property height diganti dengan menggunakan padding-bottom. Namun, property tersebut tidak masuk ke dalam selector class Square, melainkan menggunakan :after. Seperti yang terlihat pada script di atas.
Lalu, property lainnya dapat Anda modifikasi sesuai dengan keinginan. Selector class content digunakan untuk mengatur tulisan yang ada di dalam kotak. Berikut ini script pada tag <body>.
<body>
<div class="square">
<div class="content">
Ini box responsive
</div>
</div>
</body>Dan di bawah ini adalah hasil dari tampilan script di atas. Sekarang silahkan Anda coba perbesar dan perkecil layar Anda, apakah kotak mengikuti ukuran tersebut atau tidak. Jika mengikuti ukuran layar maka Anda berhasil, namun jika tidak silahkan Anda coba perhatikan lagi contoh script di atas. Selamat mencoba!

Sekian artikel kali ini yang membahas tentang bagaimana caranya membuat kotak di HTML dengan sangat mudah. Terdapat berbagai macam variasi yang bisa Anda gunakan. Silahkan Anda pilih sesuai dengan kebutuhan Anda. Semoga artikel ini dapat membantu dan bermanfaat bagi Anda. Terimakasih 🙂
Editor: Muchammad Zakaria
Download berbagai jenis aplikasi terbaru, mulai dari aplikasi windows, android, driver dan sistem operasi secara gratis hanya di Nesabamedia.com: